lecture menu
lecture 5: image applications I
It might seem obvious as to why you need images on web pages. But it's worth reminding ourselves of the various ways we integrate images with text. The lecture introduction noted that badly-used images are the best (or worst) way to spoil a web page. This is not just technical, but aesthetic. So we need to think about what types of images there are.
 | The most obvious is the image as illustration. They do say a picture is "worth a thousand words". Some things simply cannot be evoked with text, particularly not if it is something specific (e.g. the thing being described is real and not an imaginary scene in a book which readers are free to interpret how they wish). I could describe this little boy to you in words but a picture is much simpler! (This is my son Joe, by the way.) People have long been using the WWW to display personal images, and this has really taken off thanks to the rapid rise in ownership of digital cameras. Online "galleries" are increasingly popular and some web servers provide automated "photo album" services into which you can download your pictures. Writing galleries yourself, though, is a useful application of web design and not hard as long as you pay attention to some crucial issues to do with image size. These will be discussed on slides F and G (acquiring and preparing images). |
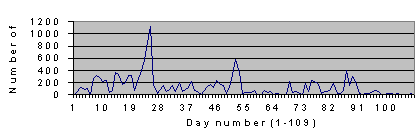
Images are also used to provide information in their own right. Certain types of information are better presented graphically than as text. The map, for instance, is something familiar to all of us but while maps are often quite aesthetically pleasing objects (well, I think so anyway), they can also present a huge amount of information. And think about all the different types of maps there are: not just political maps like this one, but geographical maps (showing contours and other land features), stylised underground or metro maps, geological maps, economic maps... Another form of informational image is shown below, a graph. Other examples are blueprints, organisation charts, star charts... the list is frankly endless. Any or all of these could be used to enhance the informational content of your web site, whether or not it's an educational site as such. |  |