Web Design
what are links?
main menus
help pages
printer-friendly/text-only version
I've said this already, but I'll say it again. A web page equates to one single HTML file. A web site is comprised of several web pages joined together by hypertext links. It's now time to discuss how you can link your pages up in this way.
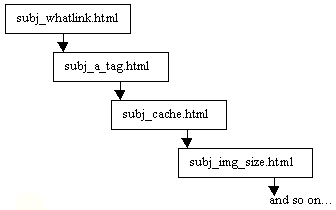
Do realise what is actually happening when you follow a link. Remember that a browser window always loads a complete web page, and only one at a time. Although you can have multiple browser windows open, each with a different page, you can't have two HTML files open at any one time within the same window. So when you use your mouse to click on a link, the browser "drops" the HTML file it has currently loaded, and goes and loads another one, according to the instructions contained within the link. The diagram below represents a possible sequence of links that you could follow from this page. To replicate it, start with this link to the page about the <A> tag, and then the subsequent links can always be found in the "Essential Related Topics" column to the top left.

Each time you will see the contents of the location bar change to reflect the new data file you are looking at.
Although it is possible to use all sorts of things to actually represent a link - images, forms, buttons as well as "ordinary" text - this basic principle remains: a link is a part of an HTML file that connects to another point of "cyberspace". Usually - but not always - this new "point" is another HTML file. This feature of HTML is where the HT part of the name comes from: it's hypertext.
Hypertext
As with several things in these opening five lessons, this is further discussed in the printed booklet for Web Design. But here's a brief introduction.
The term "hypertext" was first coined in the 1950s by the US computing scientist, Ted Nelson. He originally foresaw "active" references within texts, and the best way to visualise this is to think of the closest that traditional printed matter gets to the idea: that is, a bibliographical reference in an academic work pointing the reader to another text, like this one (see George Orwell, Politics and the English Language, 1946). With print, if the reader then wanted to follow that reference for whatever reason, they would have to go and physically get the book; which would probably mean going down to the library. And that library might not have a copy. All these issues still affect students (and others) today!
In the simplest possible sense, therefore, hypertext links automate that process. A reference to another text (page) is placed on a web page with a link tag, and instead of needing to find a library that has the book in stock, the reader can, theoretically, instantly move to the reference. So for example, here's a hyperlink to Politics and the English Language - which is, in my incidental opinion, the best short essay ever written about anything at all. This is not just a matter of making study more convenient (or allowing students to never have to get out of bed again). In theory, it "activates" the text, making it possible to read the text "out of order" or non-sequentially. Readers can now follow their own routes through ideas, following tangents or trains of thought if they wish, unencumbered by practical difficulties such as location or the actual availability of a book. The text has become more than it previously was - hence, hypertext.
Of course it's not as simple as that. The original intention behind hypertext was more akin to what can happen in a spreadsheet such as Excel; where the contents of one "location" (a spreadsheet cell) depend on the contents of another. Changes made to values "filter through" the whole spreadsheet. A text equivalent, then, would be when an argument made in one essay actually changed if another piece of work to which it had an active hypertext link had its own argument changed.
What we have on the Web is a very crude bastardisation of that sort of depth. It's only one-way as well; you can link your page to others, but if the page to which you've linked isn't written by you, there's no guarantee that you'll get a link back - in fact, when the Web is considered as a whole, it's very unlikely. This doesn't remove the usefulness of links, but it does mean they only vaguely approximate Ted Nelson's original idea.
How to use links
Because of this limited implementation of hypertext, it's important to know what links can be, and what they can't (or shouldn't) be.
To start, there is the internal link. This is a link between pages on the same site. By putting these links in your material, you are enabling the reader to take their own route through what you've written. On this site, for instance, there is an implied "narrative", in that you're recommended to move from lesson 1 to lesson 12 pretty much in order; but within the lessons, you've some freedom to follow up references to other topics, and the A-Z index frees you from this restriction almost entirely. In effect then there are two different structures which apply to the same content, one more sequential than the other. (For more information on the different types and structures of web sites, see the Web Design booklet.)
With external links, on the other hand, you are making reference to the sites of others. In a formal sense, it's like putting a reference in an essay; you're acknowledging the influence of another author, or directing a reader to another source of information they might find interesting. Of course, most web sites are not written in formal academic style, or with this kind of content. Most personal sites contain some external links, though - maybe to your favourite football team's site, or an old school's site, or sites related to a hobby, interest, or political/social issue which you find significant. They contextualise your site, locating it in a particular place on the Web. As ever, the best way to pick up common practice here is simply to look at the sites already out there in cyberspace.
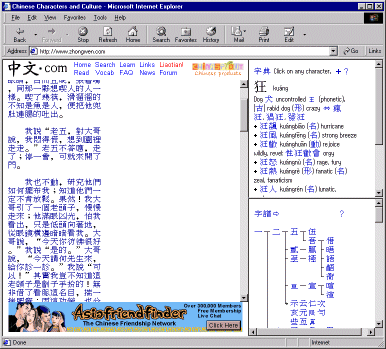
A well-used link, or family of them, can turn a web site from just an essay, article or brochure simply transferred from one medium (print) to another, into a genuinely new and interesting experience. The site pictured here is one of the most amazing implementations of hypertext that I know; see it at http://www.zhongwen.com.
Even if you've no knowledge of Chinese, you have to admire the way every character in the texts on this site (written in the left half of the screen) is a link to a definition of that character (given on the right-hand side); and every character in the definition is itself linked to its definition! If I were learning Chinese, I can't think of a better resource. (Thanks to Martin Thomas for pointing this site out to me.) |
 |
Some practical advice around links is given on the basic navigation tips page. One final word here, though. In the end, links are the Web. They are certainly the only features of web pages which are unique to the Web as an information medium. So do use them, and try to use them well.
Summary and exercises
By the time you reach the end of this lesson, you should:
- Understand the versatility of the <A> tag and how to use it
- Appreciate the five different types of link and the differences between them: internal links, external links, mail-to links, anchor links and non-HTML links
- Know how to use style sheet pseudo-classes to define the appearance of your links
- Understand and try to implement the basic navigation tips on your web site.
|
EXERCISES: Before moving on to the next lesson you should complete the following exercises to check your knowledge.
By the time you finish this you will have a genuine web site! |
When done, move on to lesson 4...
