Web Design
external links
main menus
help pages
printer-friendly/text-only version
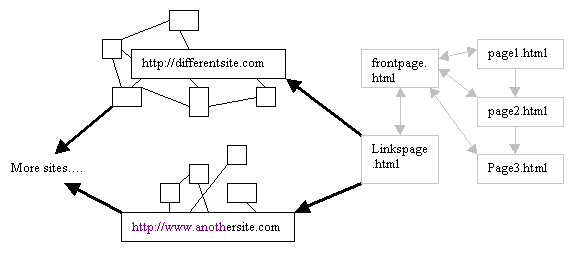
Just as the internal link turns a group of web pages into a web site, so the external link links up all these separate web sites into the World Wide Web, like so (the bold arrows representing the external links):

Here, though the links still point to other HTML files, they are nowhere near your root directory; they probably won't even be on the same server, or even the same continent. You therefore need the full URL within the href attribute. It is important that you include the "http://" prefix, as your links will not work if you omit it.
So, this link, for instance, takes you to the home page of a certain football club over whom I have been known on occasion to get emotional, and it is followed by the relevant code: the Brighton and Hove Albion web site.
<a href="http://www.seagulls.co.uk">the Brighton and Hove Albion web site</A>
If you followed that link, you should appreciate one of the disadvantages of "plain" external links like this one: that links work in only one "direction". I can link to BHAFC's site, but they have absolutely no reason to link back. Therefore, the reader has to use the "Back" function on their browser to return from whence they came. (A possible way round this is to make external links such as this open in a new browser window.)
Because of this "unidirectionality", external links tend to go out of date quite quickly. Other people's web pages or sites move location, or disappear altogether. This is a great weakness of hypertext as currently implemented on the Web (and is discussed in more detail in the "hypertext" chapter of the printed booklet). An important part of maintaining your site should be to go through your collected external links every few weeks and make sure they are still working.
EXAMPLES:
Here are some more external links to do with web design. Each will open in the second browser window.
- Vincent Flanders' Web Pages That Suck site
- Lots of good buttons and icons - but there are pop-up adverts
- The JavaScript Source - the place for pre-written scripts for your web pages
- Guide to making your web pages accessible and viewable in any browser.
- The HTML validation service: check that your pages have 100% correct HTML
The list above is a rough example of the most common and acceptable way to present external links; that is, collected together. In fact many sites devote a separate page to listing all the external links - a "links page". Not only does this make it easier for the reader, it also makes it easier to maintain, bearing in mind the warning above. This does somewhat contravene the principle of hypertext, and there's no reason why links can't be peppered throughout the document as well, but having a page which acts as a sort of "bibliography" does make for easier reading. More is said about this on the basic navigation tips page.
