Web Design
internal links
main menus
help pages
printer-friendly/text-only version
In making the web what it is, internal links are perhaps not as important as external links. However, they are more common. It is rare to find a web page without an internal link of any kind. More often than not, several pages are collected together into a web site, and the links between them are known as internal links.

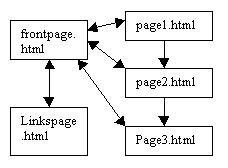
In this diagram the arrows represent internal links and thus the possible "moves" for users through this simple site: note that some move both ways, others only one, and not every page is connected to every other page.
All you need to include in the href attribute of an internal link is the name of the HTML file you're linking to (and don't forget the extension). The following link will return you to this site's Subject Index, a file called index_subject.html.
The following link will return you to this site's <a href="index_subject.html">Subject Index</a>, a file called <i>index_subject.html</i>.
If in any doubt, do refer back to the page on naming your HTML files.
 |
WARNING!. Please bear in mind the following. You do not need drive letters within the href attribute of an internal link. This is one of the most common errors made by inexperienced web designers; what's worse is that under some circumstances, certain HTML editors can insert this kind of thing as well (this is one of the things that happens if you save a file from within a browser window). You must observe the following convention in your HTML:
The trouble with including drive letters is that they do not stop your site working when you're testing it on your local machine. But when you upload it, your visitors' computers have no idea what the M: drive is - and even if it's a more common drive letter like C: this won't work either as they're not reading the page from their C: drive - or even yours. They're downloading it from a server which is a different thing entirely. Don't include drive letters! Ever! |
If the file to which you're linking is in the same folder as your original file, all you need is the filename. However, if you're using subfolders for whatever reason, include the name of that folder before the file name. For example, if you have a subfolder within your www folder called "images" and inside it is a file called "gallery.html", and you want to link to that from "menu.html" which resides in the top level of that folder, you would need a link like this in "menu.html":
<a href="images/gallery.html">See the photo gallery</a>
Note also that if you have links in "gallery.html" to other files in the subfolder "images" you would need only the filename again. But if you want to link back to "menu.html" from "gallery.html", you need to do the following:
<a href="../menu.html">Return to the menu</a>
The two dots .. are a standard way in computing of saying, "move me back up one level in the folder hierarchy". If you have too many levels, it can start getting confusing, so this is a good argument in favour of keeping your folders and subfolders simple. Do read the page on basic navigation tips for more information on how to structure your site and therefore, your links.
