Web Design
the <a> tag
main menus
help pages
printer-friendly/text-only version
The <a> seems illogically named. A in fact stands for "anchor". The reference is to "anchor points" in cyberspace: points in the trillions of online words which browsers can "hold on to" (usually, but not always, the starting points of pages). However, this original terminology is now usually applied only to a subset of links, the "intrapage", or anchor links.
Actually, the "a" is better thought of these days as standing for active. Placing a passage of text within <a> tags turns it into an active piece of hypertext. This idea was introduced in the virtual lecture, so I need say no more about it here.
Basically, "activating" some text has two effects:
- it changes the appearance of the text. On this site, links are obviously blue and underlined. We talked a lot about styles in lecture 2 so it shouldn't need repeating that this is stylistic information and goes in the style sheet. However, styling links is slightly more complicated than styling other forms of text, for reasons revealed on this lesson's page about pseudo-classes.
- it creates a hypertext reference to another "point" in cyberspace. This is structural information, not stylistic, so cannot be done in the style sheet. As this is the more important aspect of the <a> tag, most of the rest of this lesson will deal with it.
Note that the <a> tag is an inline tag. Even if your link stands in its own paragraph (like the menus of links which occupy the top left of these pages), you should still include them in a <p> (or other block-level) tag.
When the user clicks on the link, the browser is instructed to move to the specified point. Except in the case of an anchor link within the same file, this point will be reached by the browser loading another HTML file. So, obviously, it is necessary for you to tell the browser which file to go and load. There are three possibilities here, and each is dealt with on a separate page:
- a link to another HTML file in the same web site. This is known as an internal link.
- a link to an HTML file in a completely different web site. This is an external link.
- a link to a non-HTML file.
As a final special case you can also create a link that enables the user to send a mail to you, as the author of the page (or indeed to anyone else). This is known as a mail-to link.
In each case you pass the necessary information to the browser via the attribute href (which stands for "hypertext reference"). The value of href, enclosed within quotes as always, is that of the destination of the link. Each of the topic pages referred to above describe what values href must take for each link type.
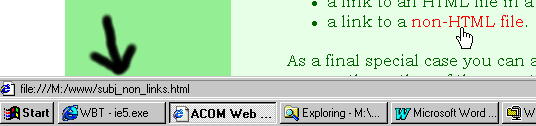
When you're using a link you In each case you can have some idea of where the link will take you by looking down at the bottom of the browser window, in the status bar, as your mouse hovers over the link. See the screen shot below:

It is best not to depend entirely on this information, however; URLs and filenames are not always clear guides to what lies at the other end of the link, and anyone intending to follow a link will also benefit from clear information in the text of the link itself. I have said more about this on the page which covers basic navigation tips, which you should read as a conclusion to this topic.
Finally, note that although the <a> tag is in some ways a fairly normal tag - in that it formats the text contained within it in certain ways - it can also be used to turn images into links. And there are several other options for links as well, covered in the Advanced Web Techniques lessons (particularly lecture 7. Perhaps all this seems a bit like overkill, but I'll say it again - links ARE the WWW. Everything else you might see on the Web could be presented in other formats, whether print, sound, vision or whatever. But links are unique to it, and the better they're used, the better your site will be.
