Web Design
non-HTML links
main menus
help pages
printer-friendly/text-only version
A link does not necessarily have to point to an HTML file. Almost any file type can be used. Do bear in mind, though, that browsers will not necessarily be able to cope with all types. You are best off sticking with those listed on this page. What I haven't included here are more complex, interactive links such as those to JavaScripts and possibly CGI, as these need not only enhanced programming skills, but also some help from the server. Some information is provided in lesson 8 and lesson 9.
Those still feeling their way around web design might find much of this page difficult. The best way to use it is as a reference if you ever feel like putting one of these alternative file formats in your site. Remember that they all follow the same basic rule: if you want the file in your site, save it in the same place as all your other files. If you use subfolders, or are referring to alternative file formats on external sites, you will need to adapt your href attributes accordingly.
image files
Image files are discussed in detail in lecture 5 when we will also see how to use an image as a link. For now, it's worth mentioning that it's quite common to link directly to an image file without this image needing to be contained within an HTML file. For instance:
<a href="helvellyn1.jpg">View of Helvellyn from Striding Edge</a>
And in practice: View of Helvellyn from Striding Edge. This is quite common practice when using thumbnails, but you should be wary of using it in the normal course of things, as one consequence of taking images out of the enclosure of an HTML file is that you cannot then include links back (your user will have to use the Back button on the browser), captions or ALT attributes. More about all of these things will come in lesson 5.
word/PDF files
Information that has already been encoded into an essay form, or other word-processed documents like brochures, can be linked to without having to convert it into HTML. Sometimes these files have been created in Microsoft Word. Again you can link to it just by including the filename (or URL) of the .doc file in the HREF attribute. (Save the file alongside the rest of your web pages: this goes for all the file types mentioned on this page.) And, in that URLs can be typed into these files and made "active" hyperlinks in their own right, Word documents can, in a way, be fairly seamlessly integrated into the WWW.
Another option is to use a file format developed by the software company Adobe: the .pdf file (short for Portable Document Format). Linking to such a page will cause the browser to activate Adobe Acrobat, a reader for this file, if that software is installed on the viewer's computer (see next paragraph). The .pdf was developed specifically so that complex, image-heavy documents, where presentation was important, could be displayed on the Web without having to "convert" to HTML. This is not only time-consuming, but also requires that some presentation be ditched or made less rigorous.
It is important, however, that you are aware of the issues here. Firstly, the files will be large (as you'll realise if you download the booklet). The whole point of HTML was to make presentation the choice of the reader, and not something that occupied bandwidth (download time) by being built in to the document. Also, .pdf files cannot be read without Adobe Acrobat being installed, and while many browsers do have that plug-in these days, many do not. It is never a good idea to depend on pieces of software being installed or, worse, forcing users to install them themselves, if they wish to read the full content of your page. My feeling is this: .doc and .pdf files should only be used, at most, to offer supplementary information to the main themes of your web site; restrict them to material that had already been written for print, with the assumption that your readers will end up printing them out themselves, rather than reading them online. In other words, they are a means of gaining access to printed materials - rather than presenting material in the medium that is the Web.
video files
Online video has been around for longer than you might think. The most common formats are .avi, .mov, .wmv and .mpg. As for the .pdf file, it may take special software (viewers such as RealPlayer) to view the file, but these are commonly bundled up into browsers these days. The problem with online video is that it takes a lot of memory, and therefore download time, to display even quite brief clips in anything resembling viewable quality; but as (if) broadband Internet connections become more common, online video may become more useful. Always make links to video clips optional, never force users to view them if they wish to make use of your page: also, always inform the user of the size of the clip in kilo-; or more relevantly, mega-bytes.
An interesting use of the Web is to show off small "home movies" made by budding film-makers, whether these are actual videos (or digital videos), or entirely "virtual" animated features. The band Radiohead had several such films created for their album Kid A. A menu of them is available from http://www.radiohead.sk/multimedia/video_blips.htm (will open in the second browser window). This is still quite a primitive field though, and as I've said, depends on widely-available broadband connections to be worthwhile; something apparent when you compare the size of those Radiohead files with their duration in seconds. Check out the full page on Web video for more details.
audio files
Much the same applies here. The online "gallery" of sound clips is coming, to an extent, to replace the demo tape as the first recording medium of choice for budding Radioheads (especially now, thanks to corporate dominance, small independent rock venues like Leeds' old Duchess of York (RIP) are disappearing). Again, there's a page on this site about web-based audio files which looks briefly at some of the issues. Once again, just include the filename in the HREF attribute: .wav, .au, .mid and .mp3 are common formats here. The last, .mp3, is a little notorious these days for being the format most commonly exchanged in peer-to-peer music exchange sites. while I don't want to get too deeply into the issues here, it's a salutary reminder to watch your back where copyright might be threatened by what you link to from personal sites. Once again, these files can also be very large for what you actually get; a minute of music can take ten minutes or more to download.
executable files
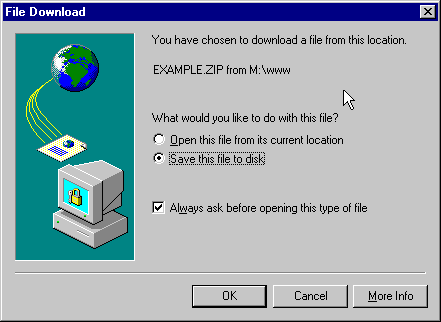
Finally you may want to place an .exe, or executable file on your page. This may be a program you want your readers to download, or, sometimes, a collection of files zipped up together by a program such as WinZip and made "self-extractable". (If all this is gobbledegook to you, don't worry about it - it's not the place of this course to start making people experts in all fields of computing - but this information might help those who already know about such things, but aren't yet aware of how to link this knowledge with Web Design.) Any file of this format, or indeed any other format (such as .sav, the file format relevant to the statistical package, SPSS), a box as pictured below will normally come up:

The user can choose where they want the file to be saved. The warning presented by this box is important, as this kind of thing is one possible means by which computer viruses can propagate. If your site offers this kind of download, do invest in a good virus checker program, and use it! The last thing you want is for a load of irate users to come back to you because your download has infected their computer! On the other hand, never download anything, particularly not .exe files, where you're at all unsure of the trustworthiness of the source. Any bona fide web page should have a full name and address for the organisation or individual responsible; if you can't find one, don't download.
