Web Design
online video
main menus
help pages
We are approaching the end of the site. I've taken you about as far as you can go with basic HTML and standard web technologies. What remains to be done is to introduce you to some more advanced technologies. There is no time, nor the available resources to teach you how to become expert at these sorts of things, but if you have got this far you should have enough expertise to be able to start exploring these areas for yourself. Each page contains links and references to other, more comprehensive sources of information on each topic, and you should treat these pages only as the most basic possible guide.
The use of video on the Web goes back further than you might think, but it's only recently that advances in storage and communications technology have even started to make the digital movie a mass-market possibility. Most new computers can now play DVDs, but if you were expecting that Web video can match that sort of quality and speed, you are in for a surprise! The big problem is still the "bottleneck" created by the telephone line. Media corporations are desperate for us all to get broadband (high-capacity) access so we can rent our evening viewing online and they no longer have to fund tediously inconvenient video rental stores. Whether the public will fall for the same scams as happened with CDs "replacing" vinyl, crossed with the usual worries about e-commerce, these remain to be seen.
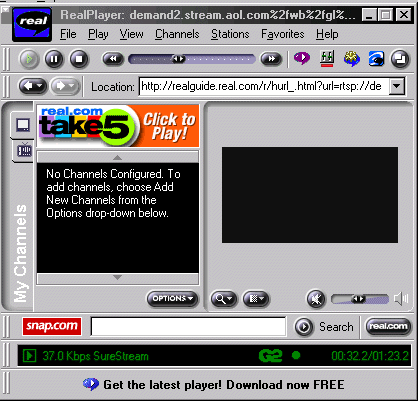
But in any case Web video is something that serious web designers need to know about. Web video goes beyond simple animated .GIFs. Not only do you need more sophisticated software and equipment to produce these clips, but anyone wanting to see the video clip has to have special software "plugged in" to their browser. Although most browsers do now have automatic support for common video file formats (see below), this cannot be absolutely depended on. The screen shot below shows one of these plug-ins, RealPlayer (see the list of links at the end of this page). This is an "actual size" screen shot - the blank black square to the right is the "screen", which shows you one great limitation of current technology, for reasons discussed below!

The big problem, of course, with these sorts of files is their sheer size. This is why it isn't possible to whack DVD-standard digital films up on the Web. On a DVD you have many gigabytes to play with and the computer can read, and thus transmit it, directly. It is therefore perfectly feasible to have every single frame of film translated completely into pixels without any loss of quality or speed. But as I'm sure you'll have realised by now there simply isn't the bandwidth to transmit something like this down a phone line, even a broadband one. Even a twenty-second, fairly low quality video clip can be upwards of 2 megabytes in size. There are several methods you can use to reduce the size of clips, amongst them:
- reducing the length of clips
- reducing the size of the frame on the screen
- reducing the number of frames per second (which will make the video "jerkier")
- reducing the number of colours (or "colour bit depth")
- reducing the quality, or "sharpness" of the clip.
But none of these will make a video clip the sort of thing which will load without even being noticed, even on broadband. And we haven't even mentioned accompanying sounds yet. One possible solution is to stream the video: this means that the user will not have to download the entire file before they play it, but will get it bit by bit, with the data arriving as the film is playing. This is the kind of thing that online web broadcasts (of concerts, say) do and it helps a lot but once again, a full discussion of the technologies available is beyond the scope of this page. In any case it is much harder to place true streaming clips on your web pages without some extremely expensive hardware support.
Whether you go for a streaming or non-streaming solution, the basic rule is this and it should apply to any large file, whether an image, an audio file or a video clip. Never force a user to download a file of this size. Always make the downloading up to the user, and always inform them of the size and content of the file they are about to view.
If you want to add a video clip to your web page the simplest way is through an ordinary link:
<p>Click on the link for a clip from <a href="wedding.mov">
our wedding video (1.6 Mb)</p>
Note the warning about clip size.
Both Netscape and IE also support a tag, <embed>, which creates a kind of "frame" on the page within which the video is displayed. I stress again, though, do not force visitors to download a large video file. Attributes which go with <embed> are as follows:
- src: the video file you want to play. A mandatory attribute (obviously).
- width, height: the size of the frame on the page. In this case, and unlike in the <img> tag, these attributes are also mandatory.
- autoplay: the default value is false, which will mean the user has to start the video themselves (via the controls which will appear in the frame): true means it will start automatically once it finishes loading.
- loop: false is the default and will make the video play through once only; true causes a continuous loop; palindrome causes it to go through, then play backwards, then forwards again until everyone gets bored.
- href: you can make the video a link with this attribute.
There are three main video formats for non-streaming videos. (As it is very difficult for "amateurs" to put streaming video clips on the Web I've not mentioned those formats.)
- QuickTime Movie (.mov). This is the "state-of-the-art" of video technology. Originally introduced for the Mac, it is now also supported by the PC, and both Netscape and IE beyond version 3.0 can support it.
- AVI (.avi). This is Microsoft's standard and in theory has smoother playback than other formats, but is not yet as widely supported as QuickTime, and some fiddling is needed to get Macs to use these files.
- MPEG (.mpg). Probably the most common format seen on the Web. Of these three it is the only one which can also cope with streaming videos.
LINKS
Some links follow for the interested. Note that some of these link to the web sites of companies offering commercial services. These links are provided for information only. No direct endorsement is implied, and if you choose to hand over any money for a service or product, you do so at your own risk. All open in the second browser window.
QuickTime; Some general information about this package.
Media Cleaner Pro: a piece of software which optimises (shrinks) sound and video files for publication on the Web.
AfterEffects, Premiere: state of the art digital video technology from Adobe. What the professionals use - and with price tags to match.
RealVideo: home site of the company with the biggest share of the streaming video market.
Back to the menu of other topics
