lecture menu
lecture 4: keep it flexible
A few slides ago I noted that you cannot be sure what size of screen someone is going to use to look at your site. The following screen shots should demonstrate the pitfalls of this.
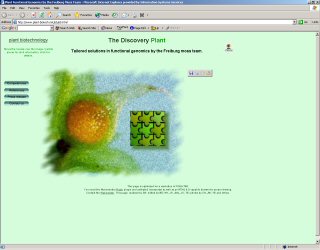
This is a web page viewed with a screen size of 1024 × 768 pixels. (A pixel is a single dot on the screen. The word is short for "picture element". Individual pixels are too small to pick out on standard monitors but if you look closely at a projection in one of the lecture theatres you can see them.) Everything is visible... |  |
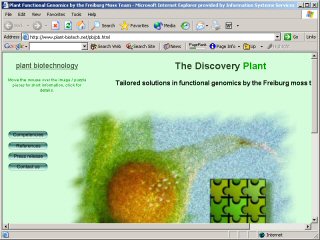
...but when the screen size is reduced to 800 × 600 information is lost off the right-hand side. Note the appearance of a second, horizontal scroll bar.This is one of the most fundamental design errors. It doesn't even have to be a smaller monitor that makes this happen - someone might simply resize their window (try clicking on the middle of the three buttons to the extreme top right of this window). |  |
Although it is usually fine to define small widths in absolute values, such as for padding and borders (see the online materials for this lecture), most widths should be defined with relative widths; that is, percentage values. That is the best way to avoid this pitfall. Be careful also with very wide images.
Whenever you design a page do look at it on a variety of screen sizes. To do this does not require you to fiddle around with your monitor settings; just reduce the size of your window and see how small it has to get before a second scroll bar appears. It will do so eventually on almost all pages, but as long as the window is pretty small by the time it does, that's fine.
