Web Design
text-only browsers
main menus
help pages
printer-friendly/text-only version
The majority of people reading this page will have never used a text-only browser. Why would they? It was precisely because the HTML protocol was able to handle graphics and colours that the WWW became the Net's "killer app" in the first place. A look at pages which collect statistics on browser use (try the links on the browser news page, which will open in the second browser window) show that text-only browsers like Lynx are fringe applications at best; at worst they are simply invisible. So why should you design your pages to cope with text-only browsing?
Hopefully the virtual lecture has answered that question. It's a matter of access to your information. Some people are obliged to use text-only browsers or their close relatives, non-visual browsers, whether because of disability or the system they are using (remember that the Web is a global medium and in poorer countries or districts the most up-to-date technology is unlikely to be available). Some people freely choose to use them. Both these factors place the obligation on you, the designer, to write your pages in ways which make them look acceptable on text-only browsers. In addition, a text-only browser like Lynx is therefore an excellent test for a web page, because if the page looks OK on that, it will look OK on almost anything. If you like, it's the "lowest common denominator" - though, I'd add, without the usual derogatory connotations of that term.
This doesn't mean you have to abandon all those stylistic flourishes of which you are so proud. The art is, in fact, to have a page which both exploits the capabilities of newer browsers and at the same time renders fine on older ones. This is known as being "backwards compatible": in other words still viewable by older browsers even as they exploit some of the capabilities of newer ones. There are some specific HTML techniques which help here; two, in particular.
The first is the alt attribute. Without alt, images become gaping holes in documents when viewed in a text-only browser. Remember that alt is a compulsory attribute, but you also need to ensure you are using it properly. As the screen shot of the Lynx emulator below suggests, it is also a good idea to make your alt a full description, that is, prefix the text with "Image of..." or "Illustration of..." as when the alt is rendered as normal text, a less effusive description could simply be mistaken for normal text, and cause confusion. If an image is purely illustrative, however, you can include a dummy alt (that is, alt=" ").
The second thing is to make sure, particularly if you've used tables for whole page layout, that the page still looks OK when linearised. In Lynx, tables are no longer rendered across the page. Instead, cells are rendered from top to bottom, following the code order, left to right. That is, if this page were viewed in Lynx (and you can try it via the emulator below), the menus on the left will all come first, then the main text. Not too much of a problem, you'd think, and you'd be right: but some pages are so designed that the information no longer makes sense when viewed like that, usually because the designer had stuck it in table cells in no particular order in the first place. This is one reason why the standard usability recommendations suggest putting navigation menus on the left of the screen, and also why the use of "skiplinks" is recommended for greater accessibility. Check both those pages for details.
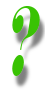
The easiest thing to do here is show you an example. Here is a link to a Lynx emulator (as usual, it opens in the second browser window). Enter the URL of your page (as with the validator, to make best use of this you will need a page published on the web already rather than merely being on your local drive) and click the button. You will see a version of your page as Lynx would render it: something like this perhaps (note that the "links" seen below are not real links):
ACOM 1770
what is a web page?
_________________________________________________________
main menus
subject index
a-z index
lecture 1 index
teaching materials home page
_________________________________________________________
help pages
printer-friendly/text-only version
resources page
get help with problems
_________________________________________________________
your account
log in
Use your ACOM account to access the discussion boards, submit course work and check marks and feedback
Valid XHTML 1.0!
what is a web page? | what is HTML? | what is a web site?
what is a web page?
A web page is a data file so in many ways is no different from a Word document or a spreadsheet. The various programs on your PC -- word processors, spreadsheets, video players or anything else -- are properly known as applications. Think of them as like a car, with the hardware being the ground to drive on, and the operating system (which on most PCs is Microsoft Windows) being the traffic system and rules of the road. In the case of web surfing (and web design), the applications are web browsers. You are using one right now to look at this page and I talk about them a bit more on the page about tools.
Image: Jaguar E-type
But even the smartest car cannot run without fuel...
In case you'd not realised, that is a reproduction of how the first topic page of this site, what is a web site?, would look in Lynx. Notice what I meant about "linearising" the tables; the left-hand cell coming above the others. Also see how the alt attribute is not just some random text but actually says "image of...", and finally, how text formatting (bold, italic and margins) are retained, although most of the rest of the style is lost.
If you write a page that looks acceptable in this format, and it validates properly, you are going to have a very robust page that will certainly render OK on almost any browser. So the "Lynx test" is well worth taking. Overall the aim is to have pages that degrade well; that look good on both the newest and oldest versions of browsers you can find. Not an easy skill to achieve, but worth the effort.
If it really becomes too difficult, simply create a "no-frills" version of the site; as I do here, with all the printer-friendly pages. They also serve as versions of these pages easily accessible with text-only browsers. Make sure that this "parallel" version of the site can be reached from most or all of the full version.
 | Can't I just insist that readers look at my site through a particular browser? After all, isn't it their problem if they don't upgrade their machines? OK, I will try and answer that question without getting too hot under the collar... Personally I think the attitude, "stuff those users who can't be bothered to upgrade", stinks - to put it mildly. With an attitude like that it is no wonder there is a "digital divide". What a fantastic waste of a potentially amazing, global resource, if so-called "professional" designers can't be bothered themselves to spend an hour or so extra on their sites ensuring they look reasonable - not perfect, just reasonable - on older technology, and are usable by all. It is very arrogant and short-sighted to assume that everyone is as privileged as you are, and able to get new software the second it comes out. And for those who will retort, "but it's free to upgrade!"... yes, so it often is, but have you tried fitting the newest, bloated version of some application or other on to a five-year old PC with a small hard drive? And if you're not comfortable with IT in the first place, nervous even, you are not going to hang around on a site that says "Upgrade your browser!" before it even says "hello". If we are to ever seriously attend to the "digital divide" we have to combat the disease of "upgradeitis". And that means accepting that not everyone can just upgrade with the click of a finger. Remember that the reason Tim Berners-Lee's system became accepted in the first place was that he fitted it around the needs of his users, rather than demanding that they change their practices to fit his system. The WWW and HTML have this flexibility built into them. Don't spoil it. In any case, many people who've tried browsing with Lynx just for the hell of it, in fact find it an improvement. They realise that the 90% of browser time they'd been spending downloading images was, in fact, of no real consequence. That the true "meat" of web pages lies in their words, not their glossy coverings. The "WWW" no longer stands for "World Wide Wait"... the global stock of info is still there, and accessible far faster than it used to be, if the page is well-designed. Think about it. |
