Web Design
validation
main menus
help pages
printer-friendly/text-only version
The World Wide Web Consortium - or W3C - are a collection of computer scientists and other interested bods who periodically gather at the Massachusetts Institute of Technology (MIT) to set standards for HTML and other uses of the Web. Their pronouncements do not have the force of law, but are recommendations, and ones sometimes ignored by the manufacturers of web browsers (as doing so provides a means to acquire a commercial edge over competitors). But it is precisely because browser "standards" vary so much that it is important to have some form of central authority to which prospective web designers can refer. If you want a gripping read, check out the XHTML 1.0 standard; though seriously, anyone intending to take up web design as a profession (or part of their profession) should keep themselves up-to-date with developments at the W3C.
As noted in the virtual lecture, adherence to these standards - or the production of what is known as well-formed code - is the best way to ensure that your page renders properly on diverse web browsers. The trouble is that not everyone (and I include myself in this) is diligent enough to be sure that their handwritten HTML is perfectly well-formed. Checking the pages in diverse browsers is a start, but like when proof-reading an essay, a second pair of eyes is often needed to pick up problems that the author does not see because of over-familiarity.
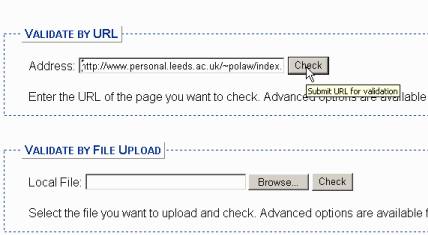
The W3C have, however, provided this "second pair of eyes" via its automatic validation service. As you can see in the screen shot below, you can enter the URL of any given web page and have it checked for conformity to standards. This is very helpful, for reasons I'll elaborate on below. The thing is, it can also be rather intimidating at first use, so this page gives you some advice on how to use validation productively.
In the first place, you need to have the correct structural tags in place. Remember that the first lines of the pages on this site are as follows:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en" />
.... rest of code follows...
These tell the validator (and web browsers also) which version of HTML is being used on the page, and what the character set and language are (see the page on <meta> tags for more details). Without them, the validator will not know what it's looking at.
The validator can work with either a URL or by uploading a file; the URL is easier, especially if you're here at Leeds and you've used the www folder. Enter your URL, as you see below, and click on "Check". (Do note that the box here is too small to display the entire URL after it's typed in.)

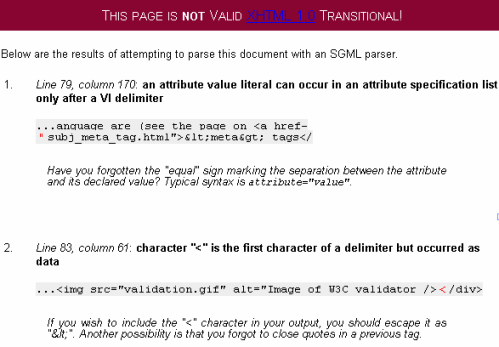
If there are errors on your page, the validator will find them and tell you what they are. The "formal" description of the error - the bold text in the screen shot below - is often unhelpful, but the italicised comments underneath will usually describe the error in plainer English. Often the errors are the result of typing slips, as these are (can you spot them?). Or, they will be problems with nesting (a block-level tag inside an inline tag, for instance). These can be hard to spot by eye alone, which is why the validator is a useful resource for debugging (the computing term for diagnosing and removing errors) as well as for validation.

 | WARNING! One reason that this service can be intimidating at first is that a single error in your code can produce literally dozens of error messages. This particularly applies when you don't close a tag properly. A missing </p> tag (or even just a missing / in a closing tag) will often cause every single block-level tag after that to produce an error, because the validator is still waiting for you to close the errant paragraph. The best thing to do is just take one error at a time. Start at the top, check the first error message and correct it. Then revalidate. You may get rid of all the errors in one go. |
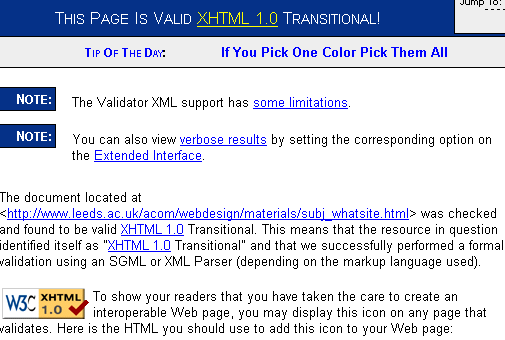
The ideal end result is this:

...and if you achieve it you might like to see the notes about how to include the "valid XHTML" icon on your page. You can also validate style sheets, by the way; if you get as far as validating your XHTML properly you should be able to work out how to validate CSS by yourself!
Despite some occasional sillinesses, this is a useful service. It can help tidy up the code produced by HTML editors as well. If you run your page through a validator, and through a text-only browser emulator, and it looks fine in both, you have almost certainly written an extremely robust and correct page that anyone, anywhere in the world will be able to view as you intended. And with web design, that's as much as anyone can ask. Even though, the first time you use the validator, it can be a horribly dispiriting experience to see just how far from acceptability your code actually is, it's worth persevering and learning the rules. You will be a better web designer for it.
