Web Design
styles and style sheets
main menus
help pages
printer-friendly/text-only version
what are styles?
The very first thing to say is that I apologise for the length of this page. Styles are a very important aspect of web design but they're also relatively complicated - particularly, you might think, considering how early they come in the course. All I can say is, do try hard to grasp what's going on here. The examples in the virtual lecture should help; these will give you practical experience in the use of styles, and in web design, it's always best to learn something by actually using it. Do try and understand at least the first two sections before giving up, however, as if you can, it will make the lecture a whole lot more understandable to you.
Lecture 1 introduced tags, which basically do all the work on web pages. They passed instructions to the browser which meant that plain text was interpreted as a heading, a paragraph, bold text, and so on.
That's all very well, but we still need to ask what it is a browser actually does when it knows something is, say, a heading. If you followed the exercises in lecture 1 you will remember that when the tag around the words, "Great Film Quotes" was changed from <h1> to <h3>, the appearance, or style, of the text changed. That is the most obvious thing that browsers do when they "see" particular tags, and is what the rest of this page is about.
There is an important distinction to be made between style and structure, however. First and foremost, what tags actually do is pass structural information to the browser. The <a> tag, for instance, turns plain text into an active part of the screen: a link to another HTML file. This is what the tag actually does. Now, so familiar are we with the idea that on web pages links appear in a different colour and are often underlined that it can be hard to think about this stylistic information as something separate. Nevertheless, it is. The link could look exactly the same as the text around it, but still work as a hyperlink, like this: the <a> tag. Hover your mouse over those words and you'll see the link works normally.
That's not very helpful! This is why the convention has emerged that links should be clearly distinguished from other text. But this is not structural information; it's style. What colour things are on the screen; what typeface or font text is rendered in; the presence of an underline on links; even things such as the background colour of the page or sections of it; all of this is style.
How does the browser "know", then, that <a> tags are to be rendered in a particular style - blue and underlined, on this site? Indeed, how does it know that the rest of the text should be a very dark green, and headings should be larger and grey? From where does it get this information? The answer to that comes in the next section.
a first style sheet
With some exceptions - discussed in the next section on ad hoc styles - style information is not included in the main HTML file, but on a separate or "external" style sheet. Style sheets have their own coding conventions which this section will cover in general terms. As with tags and attributes, we will not try and discuss every possible use of style sheets at this stage: details will come when they are needed. In the lecture, you will get the chance to create your own style sheet to adjust the appearance of the "Film Quotes" page we created in lecture 1, so this is really just a preliminary review.
The first thing we need to tell the browser is where it can go to find the style sheet for a particular web page. This is done with a tag we came across in lecture 1, the <link> tag. These tags always appear in the document header. The <link> tag for this page looks like this:
<link rel="stylesheet" type="text/css" href="css.css" media="screen" />
Incidentally, what we have here is a tag with several mandatory attributes. As I said in lecture 1, although the name of the tag, in this case link, has to go first, the other attributes can appear in any order. There is also no closing tag, which is why we need the / at the end of the single tag. I know all this is a bit confusing but the best thing to do is not worry about it at this stage and simply replicate what you see here on your own web page. I included an example <link> tag in the template provided in lecture 1 and you can just copy that on your own web page. The important thing here is the href attribute which takes a value that refers to the filename of the external style sheet, in this case "css.css".
 |
I thought you said links were things that pointed to other HTML files and used the <a> tag. But this is a different thing isn't it? Yes it is different and yes it is confusing that <link> tags and hypertext links (<a> tags) are not the same thing. It's not my fault! HTML is something that has evolved over time and has involved a lot of different people in its evolution. Like many things which have grown and not been designed as such, it's got several contradictions in it, and this is one. Having said that, there is some vague relationship between these two things as we are still "pointing" to another file; hence their shared use of the href attribute. But even here HTML is not consistent because tags which place images on web pages (see lecture 5) use a different attribute again. All I can say is, sorry, but you get used to it pretty quickly. |
You can call your own style sheet anything you like, in which case you would replace "css.css" with whatever you've called it. The only limitation is that style sheets are given the extension .css . They are plain text files, so you can create them in Notepad (we will do this in the lecture), but you must give them the correct extension when you save them. The filename is up to you, although in practice most style sheets get called "css.css" or "style.css" or something like that. The important thing is to save your style sheet in the same folder as the web page. That is why only the filename is needed in the href attribute and not a full URL.
The fact that the style sheet has a different extension should demonstrate that a style sheet is not an HTML file. Web design is not just about HTML, even if this is the dominant technology: instead, several different file formats work together to create your page (HTML files, style sheets and image formats being the ones we will cover in this course). So a style sheet does not need structural tags, headers, body tags, titles and so on. In fact, style sheets are a lot easier to create than HTML files.
Now, this is the important bit. For each tag type that you want to specify a style for, you create a tag definition in the style sheet. You do not have to define a style for every single tag: for more information on why that is see the section on cascading and inheritance. For each tag you can define one or more properties of that tag. For instance, the definition of a text tag might specify what font the text is, what colour it is, and how big it is. (All of these topics are covered elsewhere in this lecture's teaching materials.) Each of these is a property, and for each there is a corresponding value (the particular font, the particular colour, and the particular size).
The general format of a tag definition within a style sheet is therefore:
tag name { property : value;
property : value;
property : value; }
 | WARNING: Like many things in web design (and computing generally) you have to be exact with the symbols you use (what is technically known as syntax). Again, it is confusing that you use curly brackets { } instead of angle brackets and colons between the property and value instead of = signs as in attributes. But that's the way it is. Oh yes - don't forget the semicolons either (although technically you don't need one on the very last property in a definition). They're what separate the properties from each other. Finally note the lack of angle brackets around the tag name (probably clearer below). |
As an example - and don't worry too much about how this all works exactly, as we will look at these things in the remainder of this lecture - here is the style sheet definition for all the <h4> tags on this site:
h4 { font-family: "Lucida Sans Unicode", Verdana, Arial, sans-serif;
color: #778899;
font-size: 100%;
text-align: left;
margin-left: 20px; }
Therefore, there are five different properties here. And so you can check:
this text is enclosed between <h4> and </h4> tags.
In the lecture we'll start to set up real style sheets, but the aim of this section was to give you a general idea of how they're used. At this point, however, you might be wondering what the point of it all is. Isn't this a rather cumbersome way of doing things? Am I saying that you need to write two files for every web page you want to create? Why not just bung it all in the same file?
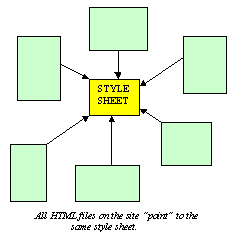
Good point, but the real beauty of style sheets only becomes apparent when you start writing web sites instead of just single web pages. The big, big advantage of style sheets is that once you've written one, you can point to it from every page on your site:

This means that:
- you can easily ensure that every page on your site has a consistent style. This is one of those things that helps give a site a polished, "professional" feel. And;
- making changes to the style of your site becomes very simple. You will note that all the pages on this site look basically the same, because they all point to the same style sheet. On an earlier version of this site all the links were red, but I decided to change all the links from red to blue. Because all I had to do was change one small thing in the style sheet, it took about five seconds. You can imagine how cumbersome that would have been had I needed to change every web page individually (there are well over two hundred pages on this site), and I'd inevitably have missed one or two. In the "real" lecture 2 I will demonstrate this, although this is impossible to show off to you in the virtual version.
Style sheet technology is younger than HTML technology, but it has become a significant member of the web design family. If it seems confusing to you now, the lecture should help. The remainder of this page talks about related important matters, but if you're struggling at this point you can return here after having followed the lecture. However, if you're feeling confident, and/or it's raining outside and there's a good hour before you have to meet your boy/girlfriend for that drink in the Union, read on...
ad hoc styles
"Ad hoc" is a Latin term which literally means "for this special purpose". If you recall, at the start of this page I showed you two <a> tags which were structurally identical - in other words they enclosed the same text and pointed to the same place - but which differed stylistically. Here they are again:
How is this possible? Don't style sheet definitions apply to every instance of a tag on every page which points to that style sheet?
Yes they do, but that doesn't mean they can't be overriden by further instructions. This is a useful way of starting to think about the feature of style sheets known as cascading, which is the topic of this page's last section. I'll go into detail later about what this means but for now let's look at how I've put in this override.
Here is the HTML code used to display the two links shown above (some <b> tags have been removed for clarity):
<a href="subj_a_tag.html">the <a> tag</a>
<a href="subj_a_tag.html" style="color: #003300; text-decoration: none;">the <a> tag</a>
It should be fairly obvious what is going on here. The style attribute takes information which normally would appear in a style sheet and applies it for a special purpose - hence, "ad hoc styles". No other <a> tags on the site are affected. It's as if the style is "trapped inside" its particular tag. (If you use this technique, do take careful note of the syntax - particularly the positioning and usage of the punctuation marks " : ;.)
This might seem very useful but in fact is not done all that much because there's a slightly better way to do a similar thing through what are known as style sheet classes. However, we will hold off discussing them until later (lesson 4, in fact). And there's still another way of defining styles which apply to everything on one particular page, but not to other pages (now I bet you are wishing you'd gone out in the rain to meet your partner for that drink).
Rest assured that you do not need to absorb all this at this stage. One of the "reference pages" for this site is a page which lists everything you needed to know about style sheets (but were afraid to ask). More detail on ad hoc styles is available there for those who are interested (you will probably find yourself referring to this page a lot anyway, so it might be worth printing it off).
What ad hoc styles have done is provide us with a useful way in to the final topics on this admittedly long and difficult page...
cascading and inheritance
I said earlier that you do not need to define every single tag which you use on a page. You might only want to define styles for commonly-used tags like <p> or <h1>. (Incidentally, every style sheet should really define the <p> tag.) So what about the other tags? If the browser is picking style definitions from the style sheet, from where does it get the information about those tags the designer's not defined?
Cast your mind back to that simple web page in the very first lecture. That had no style sheet at all, but the browser still "knew" to render it in a certain style. Throughout computing we use the term default to describe a setting which applies in the absence of any other information (it's a different word to "default" meaning, say, to fail to meet a debt). For example, the default file extension applied by Notepad is .txt. When we save web pages as .html, we are supplying different information and overriding the default setting with our own preference.
On web pages, in the absence of any other information, a browser will apply its default style settings. Usually, for example, text will be rendered as black text on a white background unless the designer of a page specifies otherwise. (I say "usually" because users of a browser can change the default settings: black-on-white is pretty standard, though.)
All we're really doing with a style sheet, then, is overriding the default. Bear in mind - and it's important - that there is no obligation on you as a designer to change the browser's default settings at all. See, for example, this page which presents the text of Vannevar Bush's "As We May Think" (it will open in the second browser window). But most people want to apply some individual style to a web site, so they frequently override the defaults with their own settings.
This will probably make more sense when I demonstrate it in the lecture. But what I want to do here is show you the order in which the browser checks for style information. This is known as the cascade. As water cascades down until it finds a stable position, so a browser will "cascade" through a series of steps to try and establish where its style information is to come from (and it does this for every single tag):
The browser applies its own, "default" style sheet |
If the user has altered the browser's default settings, these are applied |
If there is a style sheet, these override default settings |
If styles are defined in the document header then these override the style sheet on that page |
Finally, if any style attributes are defined within tags, then these are always applied. |
Incidentally, this is why it is very rare to see anyone defining simple tags like <b> or <i> within style sheets, although you could if you wanted to (you might want to make all italicised text red as well, for example: like I did just then).
There's another way in which styles "cascade", however. Certain tags can "inherit" properties off other tags. I don't want to go into too much detail here - as it may confuse further those who are already struggling a bit - but more detail is on the style sheet reference page. But basically, if tag X is nested inside tag Y, the likelihood is that properties defined in Y will also apply to X. For example, the background colour of a page is usually defined in the style sheet definition of the <body> tag. Normally, paragraphs share the general background colour of the page. But you don't need to define the background colour in the definition of the <p> tag or any other tag if you don't want it to change, because all these other tags are nested within the <body> tag and therefore inherit its background colour. More is said about this on the style sheet reference page and also on the pages about block-level and inline tags.
I know this is difficult stuff, particularly as we've yet to look in any detail at most tags. Often it is not necessary to worry about it. Sometimes, however, you cannot work out why a bit of text looks the way it does. Some style information which you thought you'd provided has not appeared. Your tags are not rendering as you expected. The aim of this section is to point out that every bit of style information comes from somewhere, whether down one cascade or the other. If something's not looking as you expect, are you sure you're not looking at a browser default? Or the style of a "superior" tag in the inheritance hierarchy?
That's it for this page. Do try out the practical examples in the lecture, as I've said, and then go on to the remainder of this lesson's teaching materials which give you some more definite examples of the use of styles. They may seem difficult, but they're not once you get the hang of them, and in any case comprise an essential part of learning to design for the web.
Back to the menu for lecture 2
