Web Design
checking image size
main menus
help pages
printer-friendly/text-only version
There are two distinct ways of thinking about image size. The first is, how big is the image on the screen? This is dealt with on the page about the attributes, height and width.
The second way is, to be honest, more important. That is, how big is the image in memory terms? On the Web, memory is very important. The larger the image in memory terms, the longer it will take to transfer down a telephone line. Most - up to 90%, or even more - of time spent surfing the Web is spent downloading images. It is therefore very important that you make sure your images are of a reasonable size.
Computer memory is measured in bytes. One byte is, usually, enough to store one character of text. This is a pretty small measure, really, so you will often see the amount expressed in kilobytes (Kb), which is roughly a thousand bytes. (Actually, it's 1024 bytes: computers don't work in powers of 10, remember, but powers of two.) The capacity of computer disks and internal memories is usually expressed in terms of megabytes (Mb) - millions of bytes - or even gigabytes (Gb) - billions.
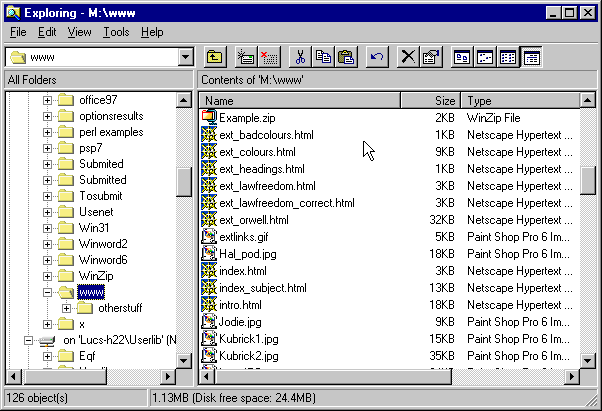
Your average HTML file will be about 5-10 Kb in size. (See the screen shot below, which is based on an earlier version of this site and its actual files.) Most images, however, are larger than this. What you have to ensure is that images do not get too large. That is the point of the image types .gif and .jpg - they are relatively small, in memory terms. But you can't depend 100% on these files always being small enough to use on your site. It's best to check.
Windows has, built into it, a file management utility known as Explorer. At university, it's available on the desktop. If you open it up you will see a window like the screen shot below, and can use the left-hand side to find your directory. Do have a look at your site and see how large your files are:

Anything over about 60KB should be used only with discretion, and over 100KB, the image is really too large for use on a web page. You should use a graphics package to shrink it (as described on the image types page). Realise that size in memory terms, and size on the screen, are completely separate issues. Yes, an image that is large in physical size is more likely to be large in memory terms, but there are other considerations as well: an image with large blocks of similar colours will be smaller in memory terms. Compare these two images, for instance:

This image is 43 KB in size.

This image is 64 KB in size - approaching the maximum desirable size for web images.
It is easy to get caught out, if you don't check properly. And very large images are one of the commonest, and most annoying, mistakes made in web design. If you must have a particularly large image on your site, do one of three things to minimise the pain:
- present a "taster" to the image, by way of a thumbnail
- place a warning on links to that image (or to the page which contains the image), letting readers know that the page may take a little longer to download, because of the large image
- download the image in the background, while the reader is looking at something else: a trick properly described on the page about the cache.
