Web Design
topic title
main menus
help pages
printer-friendly/text-only version
your account
Use your ACOM account to access the discussion boards, submit course work and check marks and feedback
Essential related topics
Related topics
The <FRAMESET> tag defines the layout of the frames within the browser window. Nested within the <FRAMESET> and </FRAMESET> tag, the <FRAME> tags then define the content and appearance of these sub-divisions. As before, the way it does so is with attributes.
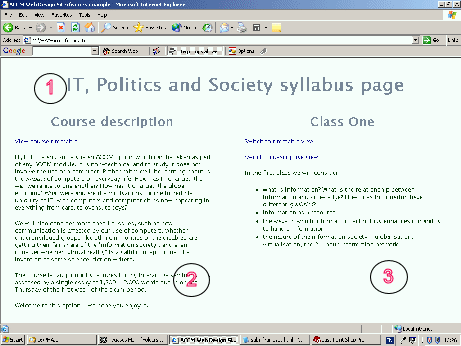
The important thing to remember is that a <FRAME> tag does not permanently set the content of the frame. Rather, it defines that frame's initial contents. So, when the first page of this site was loaded, its contents were as indicated by the screen shot below (which you should've already seen):

The tags within the frameset document looked like this (and note that <FRAME> doesn't require a closing tag, unlike <FRAMESET>):
<FRAME name="topbar" SRC="subj_frame_topbar.html" SCROLLING=no>
<FRAME name="menubar" SRC="subj_frame_menubar.html" SCROLLING=auto>
<FRAME name="main" SRC="subj_frame_intro.html" SCROLLING=yes>
I'll discuss the SCROLLING attribute below. SRC, as for images, defines the location of the frame content - unlike with images, however, it isn't obligatory. It's possible to leave a frame empty.
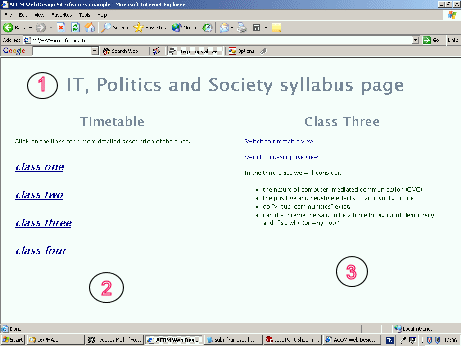
Now, as you navigated through that mini-site, it was as if the SRC attributes for each of those frames was, when certain links were followed, "replaced" by whatever was specified in the HREF attributes of those links. With only a couple of exceptions used for illustration, this generally happened in the main window, occupied in the first instance by subj_frame_intro.html. So when, for instance, you clicked on the link highlighted in the second screen shot here, the file in the main window updated, so that what resulted was as follows:

The other attribute involved in this process is name. As we've seen at other points in this course, you can name many objects or features on web sites, and frames are another one. As will be discussed on the links and frames page, the name is how frames are identified in links. The name can be anything you want, though as usual it's best to avoid words that you know have another meaning in HTML (e.g., tag names, attribute values like "yes", and the like). You can see how the names above are relatively descriptive, which helps you remember what's going on (and don't think you'll always be the person involved in maintaining your site - so it's helpful for others too).
There are some other attributes available within the <FRAME> tag. Some, such as BORDERCOLOR and FRAMEBORDER, are much more reliable when included in the <FRAMESET> tag so have been treated there. The others are as follows:
- MARGINWIDTH, MARGINHEIGHT: in each case these set two values at opposite sides of the frame, e.g. MARGINWIDTH does left- and right-hand sides, MARGINHEIGHT top and bottom. Some designers want a value of zero to ensure that all content is placed flush against the edges of the frame but Netscape doesn't let you go below a 1-pixel margin. Still, what's a pixel between friends, eh?
- NORESIZE: You will have noticed on the example page that you could click and drag on the borders between the frame to resize them. Adding this attribute (which, incidentally, is a rare case of an attribute that never takes a value) to the <FRAME> tag would disable this facility. Although it might seem preferable to you, the designer, that those pesky users don't mess up your carefully weighted and aesthetically pleasing proportions, do remember that those proportions might in fact obscure content, if the screen or window sizes differ. Personally I think this is safer left off. Users rarely resize frames unless you give them cause to in the first place. Preventing them from doing so seems petty.
- SCROLLING: Takes the values of yes (scroll bars will always appear in the frame whether or not content overflows the available space), no (they never appear even when content overflows) or auto (it depends on whether content overflows or not). You can see that all three of these are reflected in the example page. The default is auto.
Back to the menu for lesson 11
