Web Design
frameset documents
main menus
help pages
printer-friendly/text-only version
frameset documents
The virtual lecture showed you how you can use frames on your web site. This page and the next couple discuss the practicalities. I won't continue to mention the various background issues which came up in the lecture - accessibility, appropriateness, etc. - but don't forget them.
The thing that most confuses people working with frames for the first time is the relationship between the various files involved. Whenever you are looking at a browser window that uses frames there are at least three documents involved, but of these, only two are strictly visible. The "invisible" document is known as the frameset document, and despite its invisibility, is the only one that really matters, when dealing with frames.
It is the frameset document that defines the layout of the frames within the window. It defines where the "lines" are to be drawn between each frame, and what these frames will contain in their initial state. The "visible" HTML files are then "slotted in" to the framework (an appropriate term here) sketched out in the frameset document, to produce your complete window. The best way to think about this is as follows:

- this is a file called ext_topbar.html
- this is a file called ext_description.html
- this is a file called ext_class1.html
The whole window can be considered as ext_frame.html.
You must remember that the "visible" files are, in all respects, just ordinary HTML files. They could be viewed in the normal way; there is nothing about them that requires them to be viewed from within the frameset. But then again, you must remember that unless and until you "break free" from the frameset, you are always looking only at the frameset document. That is why, as you may have noticed while browsing round that example "mini-site", the URL never changed from http://www.leeds.ac.uk/acom/html/ext_frame.html no matter how many times you followed the links. You were merely "replacing" different portions of the overall frameset.
The handout for the virtual lecture gave you the code of ext_frame.html in its entirety. There's not a great deal to it, as you can see. The three unfamiliar tags - <frameset>, <frame> and <noframes> - all have their own sections or pages, as linked. Beyond the obvious suggestion that you go on and read them, there's not a great deal more to say about the frameset document. They all look more or less as shown above: with the frameset document being "invisible", there's no point putting any real content there. (This is why it is particularly important that you use <meta> tags in frameset documents, if using them as the front page of your site, otherwise search engines have no content to actually latch on to.) Treat framesets as what they are - layout information only.
the <frameset> tag
These tags are used to define the "breaking-up" of the browser window. In other words, they define where the lines are drawn between the separate frames. <frameset> is one of the more complex HTML tags, and needs some careful attention.
Frameset documents have a document header that in all respects appears the same as for other pages. However, they don't have a <body> tag. Instead, following the closing </head> tag come one or more <frameset> tags. These have several uses, and the attributes which apply to each will be introduced in due course, but the most important - and complex - use of the tag is to define where the "divisors" between frames will be drawn. To do that you use one or both of the attributes rows or cols.
Using rows in a <frameset> tag tells the browser that you want to divide the window horizontally, cols says you want to divide it vertically. The values taken by these attributes then define where you want the division to occur. Values come in one of three forms:
- Absolute pixel values. <frameset rows="250, 400"> says that you want to divide the screen horizontally - the top frame will always be 250 pixels high, the lower, 400 pixels high. If the window is not big enough to contain these frames you will have to scroll to see the whole page. See below for more examples (this advice applies throughout this section).
- Percentage values. Refer to the total available width. <frameset cols="60%, 40%"> will divide the screen vertically in a ratio of 6:4, whatever the screen and/or window sizes.
- The asterisk. The asterisk basically says, "take what's left". <frameset rows="250, *">, therefore, is a bit better than the first example above, as while the upper frame will remain fixed at 250 pixels high, the lower can vary depending on the screen size. But note that you can have more than one asterisk: if this happens, the browser will use them to divide up the remainder into however many equal portions. So <frameset rows="250, *, *"> would result in three horizontal "slices", the latter two being the same size: equal to (roughly) 2 / (the screen height in pixels - 250). (I say "roughly" because things like the bottom and top bars also occupy pixel space).
We're not done yet though! There are even further levels of complication. Firstly, you can have rows and cols specified in the same <frameset> tag. This will divide the screen up into a grid - check out the example screen shots below. But you might have noticed that the virtual lecture's example used three frames, not two or four. How was this done?
The answer is to first divide the screen into two horizontally, then take the lower frame and divide that into two vertically. This was done by nesting the <frameset> tags. (One reason <frameset> tags require a closing tag is because of this possibility.) You might have already noticed that from the virtual lecture handout , when I reproduced the whole code for ext_frame.html. I won't repeat it again here, but once again, look below for examples.
Once the divisions are defined, of course, the next step is to fill them. This is done with <frame> tags. Frames are generally filled left-to-right, top-to-bottom; the best comparison is with the order you'd see <td> tags in a table. But once again I'd suggest you have a look at the examples below. In the end, if you get it wrong, you'll soon realise the order they were supposed to appear in.
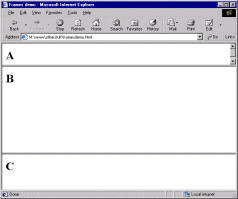
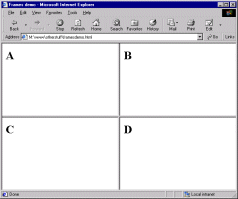
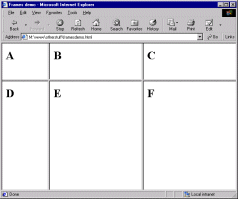
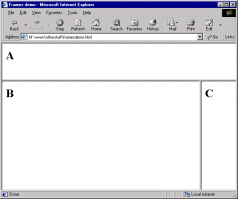
EXAMPLES. Note that in each case the screen shot has been taken from a fairly small browser window. I have only used relative sizes (percentages or the asterisk) in the examples, as they are meant to show the relationship between rows, cols and <frame> rather than anything more precise in layout terms. Look at the screen shot's floating caption (alt attribute) for a fuller explanation of what's going on. (Opera users: toggle images on and off.) In each case I've shown only the <frameset> tags, but remember that real frameset documents have document headers as well. I've also left frame borders in for clarity, but note that they can be removed: details follow this table.
<frameset rows="*, *"
<frame src="a.html">
<frame src="b.html">
</frameset>
|
 |
<frameset cols="*, *">
<frame src="a.html">
<frame src="b.html">
</frameset>
|
 |
<frameset cols="15%, *">
<frame src="a.html">
<frame src="b.html">
</frameset>
|
 |
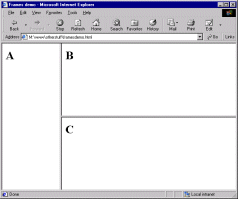
<frameset rows="15%, 60%, 25%">
<frame src="a.html">
<frame src="b.html">
<frame src="c.html">
</frameset>
|
 |
<frameset rows="*, *", cols="*, *">
<frame src="a.html">
<frame src="b.html">
<frame src="c.html">
<frame src="d.html">
</frameset>
|
 |
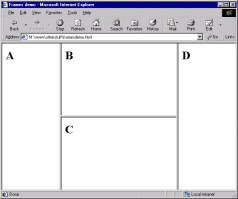
<frameset rows="25%, *" cols="20%, *, *">
<frame src="a.html">
<frame src="b.html">
<frame src="c.html">
<frame src="d.html">
<frame src="e.html">
<frame src="f.html">
</frameset>
|
 |
<frameset rows="25%, *">
<frame src="a.html">
<frameset cols="*, 15%">
<frame src="b.html">
<frame src="c.html">
</frameset>
</frameset>
|
 |
<frameset cols="*, 75%">
<frame src="a.html">
<frameset rows="*, *">
<frame src="b.html">
<frame src="c.html">
</frameset>
</frameset>
|
 |
<frameset cols="*, 50%, *">
<frame src="a.html">
<frameset cols="*, *">
<frame src="b.html">
<frame src="c.html">
</frameset>
<frame src="d.html">
</frameset>
|
 |
I think that gives you enough to go on, don't you?
There's still more to say about the <frameset> tag though - we're not yet at the end of the possible attributes! You can also include the following:
border="n" where n is the thickness of the border, in pixels, between all frames in the frameset. (If you've turned borders off via frameborder, this attribute is of course irrelevant.)
bordercolor="rgb code or colour name". Fairly obvious. Older browsers don't recognise this attribute.
frameborder. One of those irritating attributes where Netscape and IE recognise different values. Even more irritatingly, IE changed from one to another - but the official HTML spec may force it to change back! The only answer is to include both values in your <frameset> tags. The first tag, therefore, turns borders on, the second turns them off...
<frameset rows="*, *" frameborder="yes" frameborder="1">
<frameset rows="*, *" frameborder="no" frameborder="0">
Unwieldy though this is, I'm afraid at the current time you've no choice but to do it this way.
framespacing="n" where n is a number of pixels of additional space between frames. Only works in IE.
OK, that finally is it. Despite the length of this section the <frameset> tag, at a very basic level, is quite simple to use. It offers a lot of depth and control in dividing up your page, though. As usual, practice should improve your understanding and use of it.
the <frame> tag
The <frameset> tag defines the layout of the frames within the browser window. Nested within the <frameset> and </frameset> tags, the <frame> tags then define the content and appearance of these sub-divisions. As before, the way it does so is with attributes.
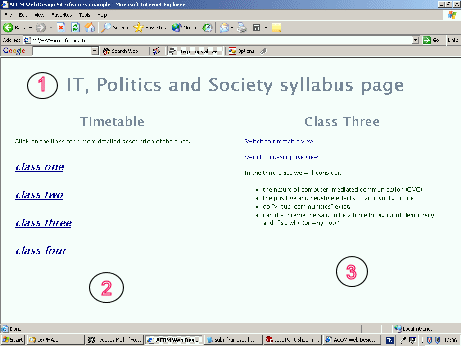
The important thing to remember is that a <frame> tag does not permanently set the content of the frame. Rather, it defines that frame's initial contents. So, when the first page of this site was loaded, its contents were as indicated in the screen shot I showed you earlier. You can easily return to the code for this page, on the virtual lecture handout, to see how the <frame> tags are used to set these initial states. I'll discuss the scrolling attribute below. src, as for images, defines the location of the frame content - unlike with images, however, it isn't obligatory. It's possible to leave a frame empty.
Now, as you navigated through that mini-site, it was as if the src attributes for each of those frames was, when certain links were followed, "replaced" by whatever was specified in the href attributes of those links. This generally happened in the main window. So if, for instance, you clicked first on the "view timetable" link and then on "class three", the files in the main window updated, so that what resulted was as follows:

- this is still ext_topbar.html
- this is now ext_timetable.html
- this is now ext_class3.html
The other attribute involved in this process is name. As we've seen at other points in this course, you can name many objects or features on web sites, and frames are another one. As will be discussed on the links and frames page, the name is how frames are identified in links. The name can be anything you want, though as usual it's best to avoid words that you know have another meaning in HTML (e.g., tag names, attribute values like "yes", and the like). You can see how the names above are relatively descriptive, which helps you remember what's going on (and don't think you'll always be the person involved in maintaining your site - so it's helpful for others too).
There are some other attributes available within the <frame> tag. Some, such as bordercolor and frameborder, are much more reliable when included in the <frameset> tag so have been treated there. The others are as follows:
- marginwidth, marginheight: in each case these set two values at opposite sides of the frame, e.g. marginwidth does left- and right-hand sides, marginheight top and bottom. Some designers want a value of zero to ensure that all content is placed flush against the edges of the frame but Netscape doesn't let you go below a 1-pixel margin. Still, what's a pixel between friends, eh?
- noresize: You will have noticed on the example page that you could click and drag on the borders between the frame to resize them. Adding this attribute (which, incidentally, is one of those attributes where you need to repeat it in the value, i.e. noresize="noresize") to the <frame> tag would disable this facility. Although it might seem preferable to you, the designer, that those pesky users don't mess up your carefully weighted and aesthetically pleasing proportions, do remember that those proportions might in fact obscure content, if the screen or window sizes differ. Personally I think this is safer left off. Users rarely resize frames unless you give them cause to in the first place. Preventing them from doing so seems petty.
- scrolling: Takes the values of yes (scroll bars will always appear in the frame whether or not content overflows the available space), no (they never appear even when content overflows) or auto (it depends on whether content overflows or not). The default is auto.
Back to the menu for lesson 10
