Web Design
the tools you need
main menus
help pages
printer-friendly/text-only version
browsers
First, you need a web browser. If you don't have one you won't be able to see how your site will look to others. Of course most PCs these days come complete with Microsoft's Internet Explorer (IE), and this is one of the browsers installed on the university system. However there are others: Netscape, Opera (which are also on the system), Mozilla, Safari, and also Lynx, which is a text-only browser and can be downloaded from http://lynx.browser.org/.
(REMINDER: all external links and demonstration pages on this site will open in a second browser window. No more than two windows will be open at any one time while you browse this site. One should contain the main text (pages which look like this) and the other whichever external or demonstration page you last looked at.)
The differences are minimal between browsers in terms of the way they render pages as long as the HTML is correct. However they differ greatly in terms of the assistance they offer designers. IE offers almost no assistance at all. Opera offers some, and Mozilla offers a lot of very helpful facilities. At the moment it would not help you much to explain what this help is as a lot of it is to do with things you have not yet seen. But I will come back to it in lecture 6.
If you're new to computers, or unsure about them, this may already be making your head spin. If so, don't worry about it. For now, just use IE. But anyone intending to take web design seriously needs to look at their pages in as many browsers as possible, so the more you have installed on your computer the better. The reasons for this are covered in lesson 6, so we will leave the issue until then.
editors
As an HTML file is plain text you do not need any fancy applications to create it. All you need to use is Notepad, the simplest of all text editors. On the university system, you can access it through the Start menu (button in the bottom left corner of the screen) - Programs - Utilities - Notepad. Start it up, type in your structural tags, choose a name for your file, and off you go!
There are some other web-page authoring tools available. You may have heard of (or already used) HTML generators like Microsoft's Front Page or Macromedia's Dreamweaver (which is also available on the university system). Many web design courses will teach you how to use these packages, but this is not one of them. Generators like this create web pages at one remove. They don't bypass the need to create a plain text file in the HTML format; instead, they create this file for you. But to use tools like this properly, you need to know how HTML works, and what it can and cannot do. That's why this course focuses on the underlying techniques rather than, as many other web design courses do, just teaching you the use of the editors. By the time you reach the end of this course you will know enough about HTML to be able to make your own decision about whether to use Dreamweaver or not.
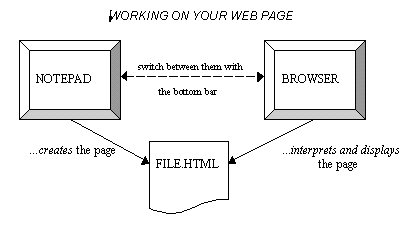
In the end it doesn't matter how you write your HTML file, the basic principle remains. When creating a web page, you are able to have two applications looking at the same data file (the HTML file) simultaneously. You are getting two different "perspectives" on the file, if you like. We saw that in the lecture. Editors create the web page and browsers interpret and display it.

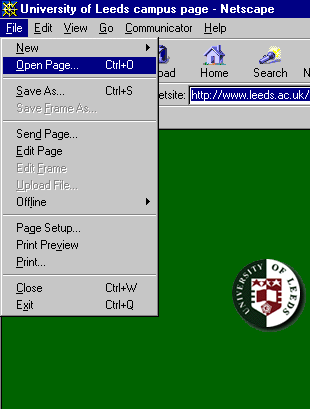
To open a page in a browser, see the diagram below. This is taken from Netscape but the process is very similar in IE or any other browser. When you follow this menu option you will open a "browse" window, as for any other application, by which you can pinpoint your own HTML file on your local drives (e.g. your M: drive, which is your university user space, or possibly your C: drive, if you are working on your home PC).

After you've made your changes to a page in Notepad, remember to save them! (It's easy to forget!) Then return to the browser window and press Refresh (or on some browsers, Reload). This tells the browser to go and get the latest version of the page. Your changes should then be shown in the browser window. And once you've seen what they look like you go back to the editor again and keep going until you're happy!
 |
WARNING! Make sure you don't use the "Save" or "Save As.." options in a browser to save a web page. You can see above that Netscape allows you to do this: so does IE. If you do this you will cause some strange things to happen, which can be frustrating even for someone familiar with web design - the main thing that'll happen is that your links will stop working if and when you publish the site. For beginners at web design the results can be perplexing - worse, the problems may even go unnoticed. So the basic rule is as follows: only ever save a page from within Notepad, not from within the browser window. SAVE IN NOTEPAD: OPEN IN THE BROWSER. |
Other tools
For those of you that just want to create simple sites with the minimum of hassle, a browser and Notepad are really all you need. However there are other applications which will be useful.
A very good tool I use is Alentum Software's HTML Search and Replace which acts like a combined browser/editor. This alone is helpful but the application also contains the extremely useful feature of allowing search-and-replace changes to all files in a folder simultaneously. If and when you write large sites you will quickly realise what a bonus this can be!
Those more into the graphical side of web design will also need a good picture editor. The state-of-the-art packages are Adobe's Photoshop and Illustrator, but there are many other useful ones, including Jasc Software's Paint Shop Pro, which has the advantage of being the one on the university system.
That'll do for now: maybe you know of more applications. But I'll say again that all you really need for all this is a web browser and Notepad. Of all the things that you can do with a computer, web design is probably the thing which has the best potential results for the minimum of financial outlay and technical skill. And that's why I think it's a very useful thing to learn. So let's cut to the chase and get on with it.
Back to the menu for lecture 1
