Web Design
preloading images
main menus
help pages
printer-friendly/text-only version
With all the image-changing tricks we've used so far, whether with full or multipart images, there is one big problem. This is that images take time to load, and the browser viewing the page does not start to load the images until it is instructed to. The way around this problem is to ensure that the images in question are in the viewer's cache before they are required.
It's not always easy to convince people of the need for this because at university, download times are very fast, and many homes now have broadband access which is almost as speedy, at least for smaller images. It may be, then, that when you come to the examples below, you'll ask, "what is he going on about?" as the download times for each example will be negligible. I suggest, if possible, you look at this page from a PC with dialup access (56Kbps) if you remain unconvinced. I also suggest, while we're on the subject, that you look at all your course work web site on a home PC, or ask a friend/relative with dialup Net access to do so for you. It's another way to make sure your web site is accessible (see lecture 6).
Anyway: there are various ways to get images into your cache before they are needed. We did discuss one trick on the page about the cache. That was, to load a "super-dense", 1 × 1 pixel version of the image while the user was happily reading something else. But that might not be possible all the time, and in any case, it's a bit of a cheat. Much better to use JavaScript to preload the image into the cache. This also gives me the opportunity to introduce the second main method of including JavaScript on your site: not as single "events" located within tags, but as sets of instructions which are known as scripts.
This is the first time we will actually encounter proper JavaScript, as opposed to JavaScript events (like onMouseOver). A lot of this will still look like hieroglyphics at this stage. Don't worry about it though: just faithfully repeat it in your code - you can find out what it actually means soon.
To get an images into the viewer's cache before they've actually seen it, you will have to include in the <head> of your HTML file a JavaScript routine which pre-loads any images which are not visible when the page is first loaded. (There is no point in pre-loading images which appear when the page is first loaded, as the very act of displaying the images ensures that they arrive in the viewer's cache.) A further advantage of this method is that you can include in the image pre-loading script a line which checks before running the script whether or not the viewer's browser can handle image changing, which means that people with older browsers which perhaps cannot deal with image objects will not attempt to run the script - making your page backwards compatible with older browsers.
The basic image pre-loading (and changing - whilst we are putting stuff in the head of the document we might as well put it all there) script looks like this:
<script type="text/javascript">
<!--
no1 = new Image(190, 206);
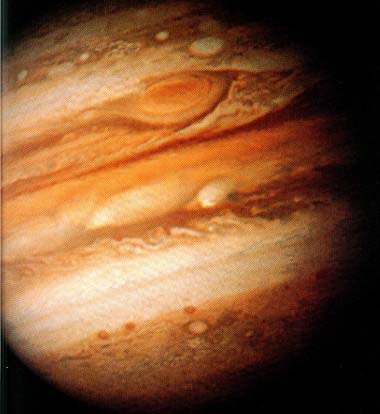
no1.src = "jupiter.jpg";
no2 = new Image(190, 206);
no2.src = "jupiterpainted.jpg";
function changeimage (imgTagName,imgObj)
{
if (document.images)
{
document.images[imgTagName].src = imgObj.src
}
}
// -->
</script>
It shouldn't be too hard to adapt this to your requirements - remember it goes before the </head> tag. The script starts by loading the images. The first image to be loaded is called jupiter.jpg, and (like the other) it is 190 pixels tall by 206 pixels wide. This image is given the label "no1", for reference. The next image is called jupiterpainted.gif and is given the label "no2". The part of the script which actually loads the images is the no1.src = "jupiter.gif"; which updates the source of the image. The rest of the script, as you may be able to guess, actually does the image changing. The function takes two values (imgTagName, and imgObj), and after checking to see that the browser can handle image objects (which is what if (document.images) does) it says 'swap whatever the source for imgTagName is with the source for whatever imgObj is'. (.src in a JavaScript or HTML context stands for source). This new script means that in order to change images all you have to do is call the function changeimage with the correct parameters - namely, two images which are mentioned in the preloading bit of the script.
So, to invoke the script above (which is also in the head of this document) all we need to do is to include the following code in our HTML file (the link could be a real link even though I have left it as a dummy here):
<a href = "#"
onmouseover = "changeimage('planet',no2)"
onmouseout = "changeimage('planet',no1)">
<img name="planet" src="jupiter.jpg"
width="190" height="206">
</a>
And the effect of this is as follows:
As you will see if you move the mouse over the button above, the image changes instantly as the image should already be stored on your local machine. To demonstrate more clearly the problems with cacheing, I've repeated the example below, but with a "normal" rollover, e.g. one that has not been preloaded. You should be able to see the difference in times clearly if you move your mouse over each picture - even from university there should be a slight delay with the second image.
Ideally you should preload all images that are involved in rollovers, unless they are very small (like the arrows used in the second example in the rollovers page), and/or you know they will already be in the cache.