lecture menu
lecture 2: external style sheets
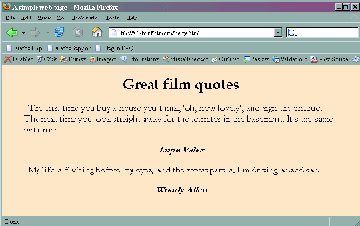
The important (and only) difference between the code of "beige.html" and "blue.html" came with a tag in the document header. For "beige.html" this tag looked like this:
<link rel="stylesheet" type="text/css" href="antiq.css" media="screen" />
The crucial attribute here is the href attribute. This is "pointing" the browser at a file called antiq.css. This file is the web page's style sheet. It contains instructions to the browser which in this page's case say, among other things:
- render the page with a beige background: this is colour information
- render it with this particular "old style" typeface (in web design, typefaces are known as fonts)
- render the text within <blockquote> tags as a lighter brown
But "blue.html" points to a different style sheet, with different instructions in it. See the diagram:
 |
 |
 |
 |
 |
 |
beige.html |
points to... |
antiq.css |
blue.html |
points to... |
cool.css |
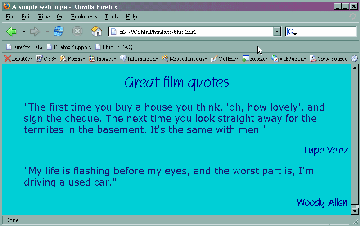
Hence, when the browser "asks", "how do I render <blockquote> tags", it checks the style sheet for information again. Only, the instruction in "cool.css" now says, "render <blockquote> tags as dark blue", not lighter brown. Along with other significant differences in the style sheet instructions, that is why the two pages look so dissimilar, despite having the same text and structure. Both style sheets are included on your handout: we will be looking more closely at them on the next slide.
I am illustrating things here by having effectively the same file point to two different style sheets. However, style sheets acquire their real power in web design when you have many different web pages pointing to the same style sheet.
That is how large web sites can easily be made to "share" a style. It also means if you want to change this style you do not need to alter dozens of pages . All you need to do is make small changes to the style sheet.
In the real lecture I demonstrate this by making a change to the whole Web Design site (changing the colour of every single link) and it takes me less than a minute (including transferring the files). Unfortunately I cannot show you this in the virtual format. Do try and imagine, though, how long it would take to change the code for every one of these two hundred separate pages, or even change every individual tag!
