Web Design
the <title> tag
main menus
help pages
printer-friendly/text-only version
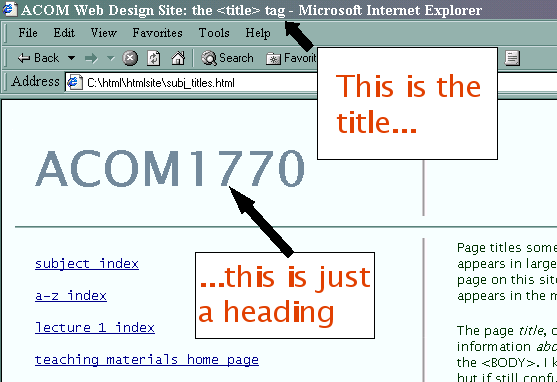
Page titles sometimes cause confusion to beginning web designers. In web design, the page title is not something which appears in large text at the top of the main browser window, like the "Web Design" which appears to the top left of every page on this site. That is properly called a page heading (see the page on block-level tags for details). As with everything else that appears in the main browser window, it is ultimately included in the <body> tag.
The page title, on the other hand, appears in the blue bar at the top of the browser window. (See the screen shot below.) As information about the page, rather than information on the page, it appears in the head of the document rather than the body (see the page on head and body for clarification). If still unsure, here's an analogy. Think about the way the title of a book describes the work as a whole, as well as just being some text which appears on the cover. For instance, we talk about The Lord of the Rings as a single thing whether we mean the book, the film, or even the separate volumes of the novel.

The page title is enclosed between <title> and </title> tags. There is no convention for page title text, but it should be something descriptive - and each page on your site should have a unique title. (Note that the browser will append its own name to the page title, hence the " - Microsoft Internet Explorer" at the end of the title on the screen shot (and on this page, if that's the browser you're using right now)).
A common failing of sloppy web pages is that the title is omitted, or simply made equivalent to the filename or URL. This is unhelpful to your visitors, though. Though it's officially obligatory in XHTML 1.0 to use a title, browsers will let you get away with it, but this doesn't mean you should omit a title. This will make your site more difficult to use. If you look at the buttons on the bottom bar of the screen (or use Alt+Tab to switch between windows) you will see that the page title is used in each case, showing you exactly what that particular browser window is looking at. This is very useful if you've moved off to another application, and particularly useful if you've opened multiple browser windows.
Also, as the page title is at the very top of the HTML, it will be the first thing to load, and will appear in a browser window almost immediately. If it is descriptive, it will give the user some idea of what they're downloading. This is useful both on complex sites like this one, where it might be the case that the user's followed a different link than they intended, or if the page has been found through some kind of search engine. In that case the page title will provide information to that engine, and enable your potential readers to (hopefully) select your page over other, similar alternatives. If all they see is "Untitled Document" (the default when no <title> is specified), that doesn't bode well for the user-friendliness of the rest of the page, and they probably wouldn't download it. I wouldn't.
