Web Design
form processing
main menus
help pages
printer-friendly/text-only version
The easiest way to process a form (by far) is simply to set things up so the browser activates a mail client and simply e-mails the submitted form to you (or to any other address). The principle is the same as that for mail-to links. The key is the action attribute within the <form> tag. This works in the same way as an href attribute in a link, in that it informs the browser of a destination. Only the destination is not that of the browser itself (e.g., a new page that is to be shown), but of the form data.
As with mailto links, therefore, including the prefix "mailto:..." in this attribute causes the browser to load up a mail client:
<form action="mailto:drew@leeds.ac.uk" enctype="text/plain" method="post">
 |
There are known and persistent problems with getting this kind of thing to work on the Leeds University system. These have been present through out various updates of the network! At the moment the problem is that if you do not already have a browser window open in which your WebMail account is being viewed, the system will instead expect you to log in. By the time you have done so the message you wanted to send may have been lost. If you are testing your own web pages and this happens to you please bear in mind that the problems lie with the ISS network and not with your web page. As long as your <form> tag looks like it does above, your form should work on other systems. |
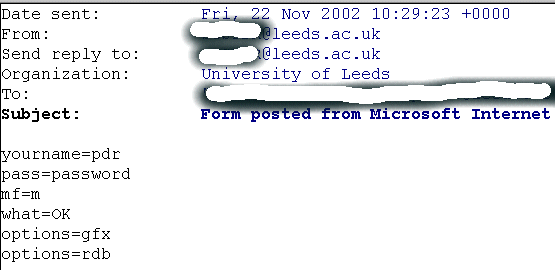
If it does work properly, this will send an e-mail in the following format (mail addresses removed for security reasons or, possibly, just for the hell of it):

See here how the name/value pairs are coded. The data here correspond to the form that was used on the first page of this site, what are forms, and you should compare it with the code of each <input> tag. Note how the check box input sends multiple name/value pairs.
As to the other attributes in the <form> tag above, the only time you may need to worry about things with this method is if you've used an <input type=file> tag, in which case you will need to change the enctype attribute to enctype="multipart/form-data".
So what do you actually do with this data? Well, that's up to you and would depend on the context in which you'd used the form. You could place data in a spreadsheet, create a mailing list, or do whatever else was appropriate for the context... this is now out of my jurisdiction! What you don't have with this method is true interactivity. You can't use the mail client method to immediately undertake some processing and return some data straight back to the sender of the form via another, "customised" web page, of the sort you'd see on e-commerce or other truly interactive sites. For that you need to use CGI.
Here, however, is where you might start feeling that we're letting you down. Describing even the basics of CGI programming is beyond the scope of this course. (For a couple of years now we've entertained ideas of introducing a Web Programming option into the ACOM portfolio, but practical problems mean that this still remains tantalisingly out of reach, like the end of the rainbow.) Let me explain what CGI actually is, though, and give you a few starting points for further investigation: and also explain why you need to be working elsewhere than on the main Leeds Uni system to make use of it.
CGI stands for Common Gateway Interface. It is often spoken of as if it is a programming language, but actually it's a protocol for browsers to communicate with servers. Most CGI-compatible scripts (programs) are written in Perl, which really is a programming language, but the two are not 100% synonymous: you can write a Perl script that is not CGI-compatible, or write something in another programming language which is. Clear so far? Good...
When a form uses CGI processing, it will replace the "mailto:address@someserver.co.uk" element in the ACTION attribute with the URL of a CGI script, or program. Whereas, if the form data were mailed to you, you would have to deal with them manually, a CGI script could process them automatically and potentially build a new web page "on the spot". The contents of this page would depend on what was submitted through the form. It should be apparent how this can be exploited to create fully interactive web material such as e-commerce sites.
The thing is, it is not just a matter of knocking up a script (or using someone else's - see below) and chucking it in your www directory, or wherever else you've stored your site. The ability of a given server to cope with CGI depends on how that server is set up. You need, therefore, to confirm with your ISP what support is available for CGI. Many commercial ISPs not only support it, they have "bins" of scripts which you can access yourself: but it is impossible for me to generalise here, as there are so many ISPs. If you've reached this stage of web development and are anxious to move on to this sort of thing you will need to contact them anyway. Bear in mind though that the simple method of publishing pages on the Leeds Uni system - the www directory method - does not support CGI. And right now there's not a great deal you or I can do about it; which explains the problems we have in trying to crank up the Web Programming option. You are restricted to the mail-to method at the present time, I'm afraid.
Nevertheless, there will be those of you interested in finding out more about CGI, and rightly so. We stand here right on one of the cusps that separates this course from the big wide world of truly professional web design. Do note also that the possible applications of CGI extend far beyond simply processing forms, as the sample script sites below will quickly reveal to you. Anyway - O'Reilly & Associates usually have a book for every computing occasion, and this is no exception: their manual is CGI Programming for the World Wide Web, by Shishir Gundavam. Or you can try Perl and CGI for the World Wide Web by Elizabeth Castro, published by Peachpit. This has an online complement at http://www.cookwood.com/perl/. Or try the CGI Resource Index or the WebScripts Archive. (All the links in this paragraph will open in the second browser window.) And good luck!
