Web Design
Lesson 9: Printer-Friendly version
As with the other similar pages on this site, this page is designed to be easily printed out and read offline, away from the computer. If you are trying to follow this lesson online you will find it much more convenient to return to the full lesson 9 menu.
You can also go straight to the printer-friendly version of lesson 10 from here.
Contents
- 9.1 the <form> tag
- 9.2 name/value pairs
- 9.3 input types
- 9.3.1 text and password boxes
- 9.3.2 radio boxes
- 9.3.3 selection boxes
- 9.3.4 check boxes
- 9.3.5 file selection boxes
- 9.3.6 hidden elements
- 9.4 form buttons
- 9.5 the <label> tag
- 9.6 form styles
- 9.7 unusual uses of forms
- 9.8 form processing
9.1 the <form> tag
The virtual lecture discussed what forms are and how they work at a basic level. Let's now think about all this in more detail, starting with the <form> tag. In some ways this is the most important tag of all as far as forms are concerned as without it, they won't appear on the page at all. At the simplest level, the <form> tag acts rather like a <table> or <ul> tag. That is, it acts as a "container" for other tags which place the form elements on screen: mainly <input> tags (see 9.3). Therefore, any given form on the screen will be bounded by opening and closing <form> tags.
However, unlike <table> and <ul> tags, you can safely place many other tags within the <form>. Even very simple forms will almost certainly have some text formatting tags within them, as there's no other way to get captions on your form elements. You might also use table tags to arrange the form on the screen. Even images can go between <form> tags. Realise that the <form> tag, then, acts as a container for form elements; it does not have any effect on the text which lies within it.
The example below might make this a little clearer. It will also serve as an example of a fully-fledged form, to show you the complete <form> tag in action.
And here's the code; some tags and attributes have been omitted for clarity at this stage. Note the placing of the <form> tags is not absolutely crucial - they could have gone somewhere inside the table. What was crucial was ensuring that all four <input> tags lay between the <form> tags. If you ever place an <input> tag on your page, for any reason (including when you're using them to get buttons as links, for example), and the button or box doesn't appear, it is very likely that you have placed that tag outside a <form> tag.
<form action="mailto:drew@.leeds.ac.uk" method="post" enctype="text/plain">
<table>
<caption>A simple form</caption>
<tr><td><p>What is your name?</p>
<br /><input type="text" name="yourname" size="20" id="yourname" /></td>
<td><p>What is your sex?</p>
<p>Male<input type="radio" name="mf" value="m" id="mfm" /></p>
<p>Female<input type="radio" name="mf" value="f" id="mff" /></p>
</td></tr>
<tr><td colspan="2"><input type="submit" value="Send details" /></td>
</tr></table>
</form>
You can have more than one form on a page, but you cannot nest forms. If you try, you will cause a quantum paradox, resulting in an implosion that will destroy the universe. Actually, that probably won't happen, but browsers won't like your page much.
For more details on the <input> tags see 9.3 and 9.4. As for that other guff in the <form> tag, that is all to do with processing the form. As you might guess, this is going to e-mail the details to my e-mail address, the simplest method of form processing (9.8).
Note that if all you want to do is stick form buttons or boxes on your page for reasons unconnected to actually getting data off the user - as when buttons are used as links - you still need the <form> and </form> tags as I've said, but they can be used without any of these other attributes. It is usually advisable to put a "dummy" action="" attribute in these tags as well.
9.2 name/value pairs
Form output is dealt by way of name-value pairs. This means that each form entry has to have a name, and each name can take a number of values. An example will help to illustrate this. If you think of a simple form which asks for the address and username of students, you would set up the form so one entry was called address, and one entry was called username. Each person filling in the form would enter their username in the username field, and their address in the address field. When the form is submitted the program receiving the form data (an e-mail client or a CGI script - see 9.8 for details) as values attached to that name. The input the program would receive, therefore, would be something like this:
Name | Value |
Username | eco6abc |
Address | 1 Studenty Street, Leeds LS6 |
The names (and in some types of form input the values) are defined within the HTML code, usually in <input> tags. The best thing to do at this point is move on to section 9.3, because this will show you where and how the name and value attributes work together. Be very clear, however, about the fact that it is these attributes which define what the form returns, and only the attributes. Whatever text you place around the vicinity of the form is completely irrelevant.
On the form in the next section, the form elements are named, in turn: yourname, password, mf, what and options. The values they are associated with will depend on the input, but note, when you look at that page, that the values of yourname and password depend entirely on what the user types - the others are defined using value attributes in the tags, and depend on what box the user selects from a list.
9.3 input types
There are many different types of form input - eleven, to be precise. Four of these create different types of form button and are covered in 9.4. The rest are covered below. Almost all use the <input> tag, though there is one exception as we'll see. As <input> is placing an object on the page (namely the form box) and not formatting text, it tends to take the single slash ending rather than the closing tag (that is, <input [attributes] />). You must specify for yourself any caption that you want to place beside the box to guide the user of your form. (See 9.5 for more information.)
The form below should give you some idea of how most of the input types can be used. Have a look at it, fill it in and see what happens when you press the submit button (once again though the destination of this form is not a real e-mail address). Once you've done that, read on and we will look at each element in turn. I stress again, however, that these tags do not do any real work with the form, they are just appearance tags. Form processing is dealt with later.
9.3.1 text and Password Boxes
These are the simplest form elements. The visitor to your page can basically type what they want into the box. The HTML for the text box looks like this (note that all the code given on this page is slightly simplified):
<p><i>What is your name?</i><br>
<input type="text" name="yourname" size="15" maxlength="30" />
The password box is exactly the same in HTML terms, though the type is now equal to "password". The difference is, as I'm sure you've realised, that the input is hidden by asterisks (something you should be familiar with from logging on to the university system, or using e-commerce sites). In both cases, all we have to define is the name of this form element. There is no compulsory value attribute, because it will be set to whatever the user types in. However, you can still set a value which will appear as text in the box prior to the user's entry; you might use this to suggest a particular input. Some of the other forms used through this lesson have a preset value in this way.
Note the other two optional attributes: size and maxlength. size defines the length of the field on the screen, and maxlength the maximum number of characters you can enter (if you type more than the size, it will simply scroll along).
There is a kind of alternative tag here, <textarea>. In practice it works just the same as the type="text" option, but does allow you to specify the size of the box more precisely. It works best with large text entries.
9.3.2 radio boxes
Radio boxes are used when you have two or more mutually exclusive options. As you'll have noticed when you filled in the form above, you can't choose both options. The code for these boxes looks like this:
<i>What is your Sex?</i>
<input type="radio" name="mf" value="f" />Female
<input type="radio" name="mf" value="m" />Male
Radio boxes now require the value attribute. Because nothing is actually being typed into a radio box you need tell the browser what a "mark" in a particular box represents.
So if I were to type
'Drew' into the text box above, the form element named yourname would return 'Drew' when
it is submitted, but when I click on the 'Male' button in the radio boxes, the form element mf returns 'm', as that is the value associated with that button by the code above. If you're still unsure about this return to the section on name/value pairs (9.2) and re-read it.
Theoretically there's no reason why the different elements of a radio box need to be next to each other, as it is their shared names which bring them into association, not physical proximity. But it would be rather confusing for the user if they were not close together. Note that you can also have any number of radio boxes, you are not limited to two. However many you have, though, you can always only click one.
9.3.3 selection boxes
In HTML these aren't big boxes of chocolates you get in your Xmas stocking. Rather, they're the next type of form element, and the exception to the rule that all form input is done with <input> tags. Instead, there are two other tags working together, the <select> tag and the <option> tag. They work in similar fashion to the list tags <ul> and <li> respectively. <select> defines the start and end of the list of options, and it is in this tag that the name of this form element is defined. <option> then defines each particular element. You will always need the closing <select> tag - and now that XHTML 1.0 has become much stricter about this sort of thing, you must always close your <option> tags as well.
<p>What do you think of this website?</p>
<select name="what">
<option value="Excellent">Excellent</option>
<option value="Vgood">Very Good</option>
<option value="Good">Good</option>
<option value="OK" selected="selected">OK</option>
<option value="difficult">OK but hard to follow</option>
<option value="rubbish">No use at all</option>
</select>
The <option> tags contain the values, and when you select one, you will "associate" the chosen value with the name defined in the <select> tag. Be sure you are clear about the distinction between the value returned by the form, and the text which actually appears in the selection box: as you'll notice, they do not have to be the same. Usually you want short, snappy values as this makes processing a lot easier, so see how "OK but hard to follow" (which is descriptive for the user) has been reduced down to "difficult" (which gets sent back to the server when the form is submitted). Notice also the use of the selected attribute, which defines the option that appears selected when the page is first loaded, in this case "OK".
You can also use a final pair of attributes, size and multiple, to control how many of your options are displayed and convert the selection box from a drop-down to a scrolling menu. The box on the right, for instance, has its options defined in a similar way to the earlier example, but the <select> tag looks like this:
<select name="leedsarea" size="4" multiple="multiple">
(The use of multiple="multiple" might seem pretty pointless but this is another consequence of moving to XHTML 1.0 in which valueless attributes are no longer permitted. It's part of the drive to ensure every tag, attribute and value follow the same format; hence the need to close everything, put quotes round everything, assign values to everything, etc. etc. The same logic applies to the earlier use of selected="selected".)
|
|
9.3.4 check boxes
At first glance, check boxes may look more complicated than some other elements, as the checkboxes in the example are included in amongst many table tags. But if you look closely they are not that difficult to work out. This is the code:
<p>Which of these ACOM options have you also taken?</p>
<table>
<tr>
<td>Wordprocessing Techniques</td>
<td><input type="checkbox" name="options" value="wpt" /></td>
</tr>
<tr>
<td>Data Handling and Presentation</td>
<td><input type="checkbox" name="options" value="dhp" /></td>
</tr>
<tr>
<td>Graphics</td>
<td><input type="checkbox" name="options" value="gfx" /></td>
</tr>
<tr>
<td>Relational Databases</td>
<td><input type="checkbox" name="options" value="rdb" /></td>
</tr>
<tr>
<td>IT, Politics and Society</td>
<td><input type="checkbox" name="options" value="ips" /></td>
</tr>
</table>
The key difference between the check box and the radio box is that the check box options are not mutually exclusive. That is, you can tick none, one, two or indeed any number of them. As with radio buttons and text boxes, check boxes
are specified by an <input> tag. You'll have noticed that all of the checkboxes above have the same name, just different values. Have a look at section 9.8 to see how these turn out, when submitted.
If you wish, you can use the additional attribute checked="checked" to state that a particular checkbox (or radio button) should be selected when the
page in question is loaded. This acts rather like the selected="selected" attribute for selection boxes. You might also want to use check boxes when there is just one box to be checked (e.g., "Tick here to join our mailing list"). This is perfectly acceptable; just assign it a unique name. Better to use a check box than a radio box in this case.
9.3.5 file selection box
That's it for the input types specified on the form above, but there are a couple of others you should know about. The first is a way to get users to attach a file to the form. If you're going to include the following input type you need to make a change to your <form> tag; the enctype attribute needs to be "multi-part/form-data rather than "text/plain". The <input> tag then looks like this:
<p>Please attach your CV file to the form</p>
<input type="file" size="15" />
|
Please attach your CV file to the form
|
The key difference, as you can see, is the addition of a "browse" button. If you click on that button you'll see that "pseudo-Explorer" is opened up, enabling you to find the file you want to attach. You can also specify size and maxlength as for the text box, only it's not really a good idea to specify maxlength. You don't know how convoluted a given user's directory structure is going to be; you might keep all your files in neat little structures like M:\www\cvfile.doc but others might have much longer file pathnames. size only restricts the size of the box on the screen, so you're safe with that.
One word of warning. If you're going to be accepting files from the general public, get yourself a good virus checker. I'll say no more.
9.3.6 hidden elements
This might seem rather pointless, but there might be technical reasons behind its use. An <input> tag with type="hidden" does not appear on the screen, but sends its name/value pair back with the rest of the form anyway. Because there's no on-screen entry, the user of the form can't change the value. If you used this box it would be to send some kind of "control" information back with the rest of the form - for instance, if you have similar forms on different web sites, you might send back some info which says which site this particular form was used on.
<input type="hidden" name="formorigin" value="HTML site" />
9.4 form buttons
Buttons are not the same as the other input types (9.3), although they are rendered with the <input> tag. Buttons form an distinct family of input types, and not just because they place clickable buttons on the page (though this is their most obvious shared characteristic). They are also different from other form elements in that although they use the <input> tag and the type attribute, they do not take names, and the value attribute is used not to return information, but to label the button. (It would have been better had the creators of HTML created a separate tag for buttons to avoid confusion - but they didn't, so we're a bit stuck with it.)
Buttons can stand alone, outside the context of a form (though you still need to enclose them in dummy <form> tags - if your button doesn't appear where it was expected, check you've done this - this is a common mistake). Because they can have onclick events programmed into them (see 8.3), they're quite commonly used to get clickable, interactive objects on a page. More details come from the link programmed into the button below...
To place a custom button on a page, just do the following:
<form action="">
<input type="button" value="Unusual uses
of forms" />
</form>
A stand-alone button won't actually do anything unless there's some associated JavaScript, but that's not the subject of this particular page; plenty of information about this came in lecture 8.
The other button types follow this pattern, but two of them have specific functions within a form. These are type="submit" and type="reset". These are very important buttons, and every real form on a page (i.e., those being used to actually send info rather than achieve some pretty layout techniques) requires them. The submit button, when clicked, sends the form info back to the server. Without this button you can wander around the on-screen form elements all day, but nothing will actually be sent. The reset button, on the other hand, clears all entered info and resets the form to its original state. This is a useful time-saver for any user, and while it's not a necessary aspect of getting a form to work, it's another one of those useful courtesies that really should be included on all forms.
In both cases, if value is omitted, the button displays default text: "Submit" and "Reset" respectively. You can change this with the value attribute, as shown here:
There's a final possibility for the <input> tag, which is type="image". Add a src attribute in the <input> tag in the same way as for an <img> tag, and bingo, your image becomes an integral part of the form. What makes this a potentially powerful technique is that when the user clicks somewhere on the image, the X-Y co-ordinates of that click are what get returned to the server. So, potentially, you could ask the user to click on a map near where they lived, or to indicate which one of (say) your retail outlets on that map they were interested in. This is similar to how sites like http://www.multimap.co.uk/ work (although in fact these are more likely to use server-side image maps). However, it's too complex a subject to get into here - you need some proper programming skills to really make use of it.
9.5 the <label> tag
This lesson essentially repeats information found on lesson 28 of http://diveintoaccessibility.org. You may like to have a look at that site, particularly if your forms are complex (there are a couple of links at the end worth following). For a general discussion about how to construct your forms to make them accessible, see http://www.webaim.org/howto/forms/.
I said in section 9.3 above that any "caption" which is placed beside a form box is ordinary text. It might be placed within common tags, such as <p> or table tags, but it is essentially separate from the actual form boxes which are (usually) rendered with the <input> tag. There is a way, however, by which you can bring the input box and the text label into direct association. This is by additionally enclosing the caption in <label> and </label> tags.
Why would you want to do this? The answer is, for the benefit of those users who do not use visual browsers. You can use the Tab key to cycle round all the clickable elements of a page, focussing on each one in turn. But without a <label> all a non-visual browser will see is some stand-alone, untitled form element. Compare these two examples of code: the first is coded without consideration for accessibility:
<p>Enter a password</p>
<input type="password" name="pass" />
This is the same code with full accessibility. Note the additional id attribute (it is a shame that we cannot re-use name here but that's the way it is) and the way the for attribute in the <label> tag creates the relationship:
<p><label for="pass1">Enter a password</label></p>
<input type="password" name="pass" id="pass1" />
For buttons that offer a choice, like radio boxes, you will need to put a separate id in each box, like this:
<input type="radio" name="mf" id="mfm" value="f" />
<label for="mfm">Female</label>
<input type="radio" name="mf" id="mff" value="m" />
<label for="mff">Male</label>
You may then be wondering, what of the label for these choices as a whole? In that case, "What is your sex?" The answer is that you have to use a couple of different tags, <fieldset> and <legend>. <fieldset> groups a series of <input> tags together, and specifically tells the browser "these are a related set". <legend> then acts as the label for the whole set; though this doesn't preclude individual labels for each box. Confused? Try this code (all checkboxes beyond two removed for clarity):
<fieldset>
<legend>Which of these ACOM options have
you also taken?</legend>
<table summary="List of ACOM options">
<tr><td>
<p><label for="wpt">Wordprocessing
Techniques</label>
</p></td>
<td><input type="checkbox"
name="options" value="wpt" id="wpt" />
</td></tr>
<tr><td>
<p><label for="dhp">Data Handling and
Presentation</label>
</p></td>
<td><input type="checkbox"
name="options" value="dhp" id="dhp" />
</td></tr>
</table>
</fieldset>
Note that <fieldset> draws a border round the group of boxes. You might like the visual effect this has on your form, or you might find it horrible. If the latter, use styles to change it (see next section). You can also use these to adjust the appearance of <legend> and <label> tags. (These are a good example of tags which have both structural (what it's a label for) and stylistic (what it looks like) information, if you're still struggling with that.)
I guess it's hard to convince people of the usefulness of this kind of thing if they've never had to use non-visual browsers, and/or they know they will never be designing "professional" web sites. But like all other allowances for accessibility, a small amount of extra work on your part can make a mountain of difference to those who need it.
A small additional benefit is that when you use the <label> tag properly this means you can activate a box by clicking on the label, as well as just the box itself (at least, you can in IE). The first of these two radio boxes does not have a <label> tag, the second does. You may like to return to the online version of this page and see how much easier the second one is to click on!
9.6 form styles
You might be wondering how you can change the appearance of your forms. White boxes and grey buttons are not the most colourful of combinations, and may not fit the overall style of your site. And what about the fonts?
There is no specific advice that I've been able to find about form styles, so what you've got here is the result of my own experimentation. In other words it's what's known in the trade as a "botch job". Still, that's part of the fun of web design... The exception is the styling of related text and labelling tags (see previous section). With <legend> and <label>, you can use normal text styling (on this site I have made these simply share the style of the <p> tag, which is probably the best solution). With <fieldset>, you might apply box-related properties to adjust the appearance and size of the border that this tag draws. The default <fieldset> border can sometimes be quite invasive, other times invisible; so if you use this tag it's worth changing it to something that is in keeping with the rest of your site.
Beyond those, however, I haven't found any style sheet properties that are specifically designed for use with form buttons or boxes. But what you can do - at least on some browsers, IE included - is define a general style sheet class; that is, one that is not linked to a particular tag, like this (note the lack of a tag name before the full stop):
.form1 { background-color: #90ee90;
color: #006600;
font-weight: bold;
font-family: Garamond, Times New Roman, serif; }
... then apply that to form elements (<input> tags) via the class attribute, for example:
<input type="text" name="yourname" size="20" class="form1" />
<input type="submit" value="Send details" class="form1" />
Et voilà:
Not bad, I guess, although I deliberately left the messy radio boxes there to show you where it doesn't work. That's about the best I can offer you at the moment I'm afraid!
9.7 unusual uses of forms
Forms, like tables, are starting to crop up in applications well beyond the original intention of HTML's designers. The obvious useful things they offer are:
- Clickable screen elements that can easily be combined with JavaScript events - in other words, buttons - which therefore offer a more intuitive form of interactivity than using images as links (or use boxes, via the onFocus event)
- Scrolling text boxes which provide a non-browser-dependent way of getting inline frames on the screen (see lesson 10).
There are many JavaScript events which apply to forms. onclick is an obvious one, and can be included in any button. We saw some uses of that back in lecture 8. But do also bear in mind onselect (also onfocus or onblur which are essentially identical). onselect can be included in any form element, so as you move around a form you could, perhaps, cause an image to update accordingly. (Do remember the advice not to ever present information solely in image form, however.) Finally there is onsubmit which causes something to happen when the form is submitted. An obvious thing to do would be to load a new page which thanked the reader for submitting the form. Whether this would work also depends on how the form is being processed - if it brings up a mail client, there might be problems - but it's a possibility anyway.
The pages on the <script> tag, back in lesson 8, showed further possibilities with forms, such as the calculator, and the screen colour changer.
There are a few possibilities opened up by the <textarea> tag. It's not always that easy to use, because the rows and cols attributes are rather imprecise. However, if you have a look at http://www.leeds.ac.uk/acom/webdesign/materials/ext_fairytale.html, you might get an idea of the possibilities. The page combines the use of multipart images, rollover images and form tags as mentioned, and might keep your average four-year-old entertained for a few minutes. I admit, by the way, that I've blatantly disregarded a lot of things I usually nag about, e.g. making things relative rather than fixed width, allowing for those who can't use images but goddamnit, sometimes you just want to have a bit of fun!
Here's a JavaScript which can be adapted to work for any number of fields on a form. If you have a form element which you want to make compulsory, add the following script to the document header. yourname and email are the names of the compulsory fields in this case and should be changed according to the names of your own form elements:
<script language="JavaScript">
function checkForm(theform){
if(isEmpty(theform.name.value)){
alert('Please enter a value into the \'name\' field.');
theform.name.focus();
theform.name.select();
return false;
}
if(!isEmail(theform.email.value)){
alert('Please enter a valid email address.');
theform.email.focus();
theform.email.select();
return false;
}
return true;
}
</script>
Note the two different checks being made here, isEmpty and !isEmail. isEmpty is straightforward enough- !isEmail checks to see if there are two portions of the address separated by an @ sign, but doesn't go so far as to actually check the e-mail address exists.
In the <form> tag, you need to add: onSubmit="return checkForm(this)" to activate the script.
The page in lecture 10 which deals with alternative menus has a couple of form-related ones: the drop-down menu, which uses selection boxes, and the use of buttons as links. With judicious use of styling these could be integrated quite well into the look and feel of your page, and unlike images, are more likely to render correctly even on minority or special browsers.
Finally you might like to look at http://www.leeds.ac.uk/acom/webdesign/materials/MCQ.htmla form of multiple-choice questions which the browser will "mark" when you press Submit. The script won't show you the right answers, but it will give you a score, and is quite neat and elegant. The author is Aaron Connelly - do view the source code to get a copy of the script and see what it is you need to change to use this script yourself. Note this is not how the "self-tests" which appeared in earlier lessons are coded; they use some CGI, which is introduced in this lesson's last section.
9.8 form processing
The easiest way to process a form (by far) is simply to set things up so the browser activates a mail client and simply e-mails the submitted form to you (or to any other address). The principle is the same as that for mail-to links. The key is the action attribute within the <form> tag. This works in the same way as an href attribute in a link, in that it informs the browser of a destination. Only the destination is not that of the browser itself (e.g., a new page that is to be shown), but of the form data.
As with mailto links, therefore, including the prefix "mailto:..." in this attribute causes the browser to load up a mail client:
<form action="mailto:drew@leeds.ac.uk" enctype="text/plain" method="post">
|
There are known and persistent problems with getting this kind of thing to work on the Leeds University system. These have been present through out various updates of the network! At the moment the problem is that if you do not already have a browser window open in which your WebMail account is being viewed, the system will instead expect you to log in. By the time you have done so the message you wanted to send may have been lost. If you are testing your own web pages and this happens to you please bear in mind that the problems lie with the ISS network and not with your web page. As long as your <form> tag looks like it does above, your form should work on other systems. |
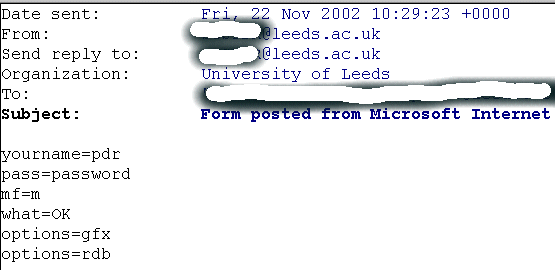
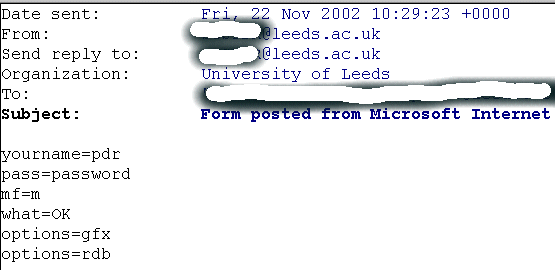
If it does work properly, this will send an e-mail in the following format (mail addresses removed for security reasons or, possibly, just for the hell of it):

See here how the name/value pairs are coded. The data here correspond to the form used earlier in this lesson, and you should compare it with the code of each <input> tag. Note how the check box input sends multiple name/value pairs.
As to the other attributes in the <form> tag above, the only time you may need to worry about things with this method is if you've used an <input type=file> tag, in which case you will need to change the enctype attribute to enctype="multipart/form-data".
So what do you actually do with this data? Well, that's up to you and would depend on the context in which you'd used the form. You could place data in a spreadsheet, create a mailing list, or do whatever else was appropriate for the context... this is now out of my jurisdiction! What you don't have with this method is true interactivity. You can't use the mail client method to immediately undertake some processing and return some data straight back to the sender of the form via another, "customised" web page, of the sort you'd see on e-commerce or other truly interactive sites. For that you need to use CGI.
Here, however, is where you might start feeling that we're letting you down. Describing even the basics of CGI programming is beyond the scope of this course. (For a couple of years now we've entertained ideas of introducing a Web Programming option into the ACOM portfolio, but practical problems mean that this still remains tantalisingly out of reach, like the end of the rainbow.) Let me explain what CGI actually is, though, and give you a few starting points for further investigation: and also explain why you need to be working elsewhere than on the main Leeds Uni system to make use of it.
CGI stands for Common Gateway Interface. It is often spoken of as if it is a programming language, but actually it's a protocol for browsers to communicate with servers. Most CGI-compatible scripts (programs) are written in Perl, which really is a programming language, but the two are not 100% synonymous: you can write a Perl script that is not CGI-compatible, or write something in another programming language which is. Clear so far? Good...
When a form uses CGI processing, it will replace the "mailto:address@someserver.co.uk" element in the ACTION attribute with the URL of a CGI script, or program. Whereas, if the form data were mailed to you, you would have to deal with them manually, a CGI script could process them automatically and potentially build a new web page "on the spot". The contents of this page would depend on what was submitted through the form. It should be apparent how this can be exploited to create fully interactive web material such as e-commerce sites.
The thing is, it is not just a matter of knocking up a script (or using someone else's - see below) and chucking it in your www directory, or wherever else you've stored your site. The ability of a given server to cope with CGI depends on how that server is set up. You need, therefore, to confirm with your ISP what support is available for CGI. Many commercial ISPs not only support it, they have "bins" of scripts which you can access yourself: but it is impossible for me to generalise here, as there are so many ISPs. If you've reached this stage of web development and are anxious to move on to this sort of thing you will need to contact them anyway. Bear in mind though that the simple method of publishing pages on the Leeds Uni system - the www directory method - does not support CGI. And right now there's not a great deal you or I can do about it; which explains the problems we have in trying to crank up the Web Programming option. You are restricted to the mail-to method at the present time, I'm afraid.
Nevertheless, there will be those of you interested in finding out more about CGI, and rightly so. We stand here right on one of the cusps that separates this course from the big wide world of truly professional web design. Do note also that the possible applications of CGI extend far beyond simply processing forms, as the sample script sites below will quickly reveal to you. Anyway - O'Reilly & Associates usually have a book for every computing occasion, and this is no exception: their manual is CGI Programming for the World Wide Web, by Shishir Gundavam. Or you can try Perl and CGI for the World Wide Web by Elizabeth Castro, published by Peachpit. This has an online complement at http://www.cookwood.com/perl/. Or try the CGI Resource Index at http://www.cgi-resources.com/ or the WebScripts Archive at http://www.awsd.com/scripts. And good luck!
End of lecture 9.