
As with the other similar pages on this site, this page is designed to be easily printed out and read offline, away from the computer. If you are trying to follow this lesson online you will find it much more convenient to return to the full lesson 11 menu.
Contents
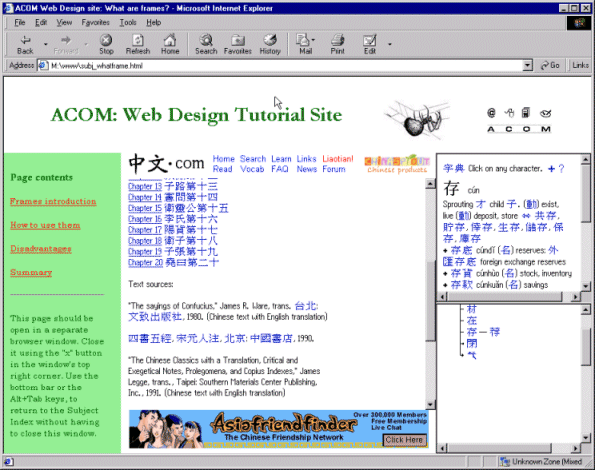
You should really read this lesson, at least at first, alongside the online framed page at http://www.leeds.ac.uk/acom/html/subj_whatframe.html.
I said very early on in this course that a browser window only ever loaded up one HTML file at a time. Technically this is still true - as you'll find out - but by using frames you do at least give the appearance of breaking that rule. It is not just a matter of displaying multiple files at the same time, though. As you will see, you can get the files to interact. A click in one frame can cause another to update. Again, this lesson will tell you how and when to do that.
Frames, then, split the browser window into two or more parts and allow interactivity between them: a link activated in one frame can change the contents of another frame, without the first (and/or other) frames being affected.
This is done by "fitting" ordinary HTML files into what is called a frameset document. It is this frameset document that is actually opened by the browser. In the example, this is a file called subj_whatframe.html - if you look up at the location bar you can see that is what is within it. That won't change when and if you move around the pages of that mini-site. If, when you are browsing the Web, you see a site which doesn't appear to have changing URLs, that's because you're within a frameset document. The technicalities of creating a frameset document, and working with it, will be covered on the other pages of this lesson. What I'm going to do in the rest of this introductory page is, as ever, discuss context. When might you use frames? When and why should you not use them?
The most common (by far) application of frames is for navigation. It can be very convenient to leave menu bars permanently visible on the screen, whether at the side, as here, or sometimes at the top or bottom. It means that wherever people are in your site, they immediately have access to a menu bar, whether text-, image- or form-based. Because you can click on links in one frame that have effects in another, this is an obvious application of the frames technique.
The trouble is, it's also a very limited application, and one that runs straight up against the technique's most obvious disadvantages (see 11.1.2). There are very few sites which use frames to their full potential. I believe that this potential lies in the possibility of having two or more distinct pages that truly, dynamically interact upon the screen.
"
In the 1970s there was something of a vogue in film production for the "split-screen" effect: Woodstock and Carrie being two films I can think of which managed to, er, carry it off. The prototype "Internet", Vannevar Bush's memex, had it ever been built would also have allowed the user to view different texts simultaneously, and create links between them. There's still no provision on the Net (though there should be) for the user to actively insert links between documents that are not their own, but frames provide the possibility to at least go part of the way towards this idea of simultaneous document display. It's akin to the keyboard playing of another 1970s icon, Rick Wakeman. (Note for those under 35: Rick Wakeman was the keyboard player of prog-rock dinosaurs Yes, noted for his simultaneous playing of two synthesisers, one with each hand, as you can see in the pic above.)
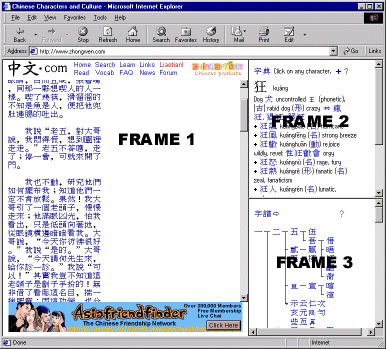
I've already plugged the site http://www.zhongwen.com/, the Chinese language teaching tool. This isn't only a great example of hypertext, it's almost the epitome of how to use frames properly; to have two texts visible at once, one being a guide or annotation to the other.

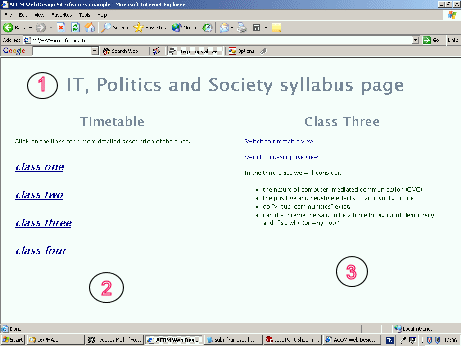
I'll also put in a small plug for the previous version of this site (http://www.leeds.ac.uk/acom/html/oldsite/) where I used frames to show screen shots relevant to the particular point in the lesson. I don't think it worked all that well - which is why I didn't repeat the technique here! - but it wasn't a bad shot at a cruder version of this idea. This is the true potential of frames in action, and it's such a damn shame that 95% of all sites which use frames use them only to produce a menu bar, so that only one of the frames is in any sense dynamic. The frames are just being used as a layout technique, rather than being put to any practical use - and when you bear in mind the disadvantages, using them as layout only is rather dubious.
As a final point, let me say that there's no reason at all why all the files within a frameset should be from the same server. Some of the links could be external. Though this is often seen as a mistake in frame design - if you link to another site without first "breaking out" of the frameset - there might be some applications where you're discussing or annotating another page and it'd be interesting to have it on screen. If that's the case, always get the permission of the owner or author of the other page first and be very clear to the readers of your page that you are linking to someone else's work. Otherwise, it's blatant plagiarism. If done properly and openly though, it could be very interesting.
I don't think that frames are harder to code than "ordinary" pages. Once you get the hang of the layout of the frameset document - and there are only three tags which matter in that regard - and the slight enhancement to the working of links, they're pretty straightforward and don't involve any readjustment of HTML principles you've already learned. Some technical details on how to use frames well (and badly) are available on the "Good and Bad Frames" page which you can reach from the Subject Index, but the main disadvantages with frames don't lie at the programming end. The aim of this page is to outline some potential problems.
The main disadvantage comes through limiting the routes into your site. A frameset document defines the initial conditions of the browser window, when the framed site is opened. You can't bring users straight to a "subsidiary" page within the full context of the frameset, that is, with things such as menu bars in place. The frameset document is the one actually opened by the browser, and it will always open with the same initial conditions. There's no way round it. Using a frameset document places a "barrier" between the subsidiary pages on your site, and the rest of the Web. Now that's not necessarily a bad thing. Some sites require you to have read, say, a disclaimer page first, or an introduction. If you have access to the technology you might even have placed a membership/password log in on that front page. If you genuinely don't want people to skip this front page and dive into the site, then fair enough - but do remember that they could still link "within" the site, if they want to go to the trouble of working out your file names. It's not that hard. (Incidentally, a Microsoft site which used frames has recently embarked on copyright violation suits against some other sites which so bypassed the frameset.)
Frames can also cause some significant problems for older or text-based browsers. As ever, you shouldn't assume people are browsing your site with the most up-to-date equipment. Some browsers, such as Opera, actually let users "turn off" frames, just as most let users turn off images. The <NOFRAMES> tag is intended to provide alternative routes into the information for these users, but the trouble is, so few web designers actually use this tag properly.
As with many other techniques, therefore, you should think about why you're using frames, and what they're going to add to your site. If your use is gratuitous, I say forget it, and do it in a simpler way. If there is a genuine improvement though, such as a genuinely dynamic, simultaneous presentation of two active windows, use frames - but use them well, and that means bearing in mind the issues here. One way or another, your files are also going to have to work outside the context of frames, even if they do so less well or less attractively.
By the end of this lesson you should:
As for exercises, well, the obvious thing to do would be to convert your site - or part of it - to a frameset. This would certainly be good practice and would introduce you to the technical aspects of the technique. But don't feel that just because you've now learnt the technique that you are somehow obliged to use it. Frames have certain specialist uses, and their use should be a specific design decision, taken for good reasons. If you don't have a good reason to use them, then don't. Nevertheless, they are an essential part of all web designers' armouries.
The thing that most confuses people working with frames for the first time is the relationship between the various files involved. Whenever you are looking at a browser window that uses frames there are at least three documents involved, but of these, only two are strictly visible. (On the example page there are four, of which three are visible.) The "invisible" document is known as the frameset document, and despite its invisibility, is the only one that really matters, when dealing with frames.
It is the frameset document that defines the layout of the frames within the window. It defines where the "lines" are to be drawn between each frame, and what these frames will contain in their initial state. The "visible" HTML files are then "slotted in" to the framework (an appropriate term here) sketched out in the frameset document, to produce your complete window. The best way to think about this is as follows:

The whole window can be considered as subj_whatframe.html.
You must remember that the "visible" files are, in all respects, just ordinary HTML files. They could be viewed in the normal way; there is nothing about them that requires them to be viewed from within the frameset. But then again, you must remember that unless and until you "break free" from the frameset, you are always looking only at the frameset document. That is why, as you may have noticed while browsing round that example "mini-site", the URL never changed from http://www.leeds.ac.uk/acom/html/subj_whatframe.html no matter how many times you followed the links. You were merely "replacing" different portions of the overall frameset.
The following HTML is the file subj_whatframe.html in its entirety. There's not a great deal to it, as you can see:
<HTML>
<HEAD>
<TITLE>Drew's Web Design Site: What are frames?</TITLE>
</HEAD>
<FRAMESET ROWS="20%,*" FRAMEBORDER=no FRAMEBORDER=0>
<FRAME name="topbar" SRC="subj_frame_topbar.html" SCROLLING=no>
<FRAMESET COLS="20%,*" FRAMEBORDER=no FRAMEBORDER=0>
<FRAME name="menubar" SRC="subj_frame_menubar.html" SCROLLING=auto>
<FRAME name="main" SRC="subj_frame_intro.html" SCROLLING=yes>
</FRAMESET>
</FRAMESET>
<NOFRAMES>
<H3>Welcome to the Drew's Web Design Site</H3>
<P>This is the introductory page to the lesson about frames.
It uses frames, which your browser does not support. A frameless
version of the page is available by <A HREF=
"subj_whatframe_frameless.html">clicking here</A>.</P>
</NOFRAMES>
</HTML>
The three unfamiliar tags - <FRAMESET>, <FRAME> and <NOFRAMES> - all have their own sections on this page, below. Beyond the obvious suggestion that you carry on and read them, there's not a great deal more to say about the frameset document. They all look more or less as shown above: with the frameset document being "invisible", there's no point putting any real content there. (This is why it is particularly important that you use <META> tags in frameset documents, if using them as the front page of your site, otherwise search engines have no content to actually latch on to.) Treat framesets as what they are - layout information only. But do also read the introductory section of this lesson and 11.7 below (good and bad frames), as these are just as important as the technicalities.
These tags are used to define the "breaking-up" of the browser window. In other words, they define where the lines are drawn between the separate frames. <FRAMESET> is one of the more complex HTML tags, and needs some careful attention.
Frameset documents have <HTML>, <HEAD> and <TITLE> tags as normal, but they don't have a <BODY> tag; instead, following the closing </HEAD> tag come one or more <FRAMESET> tags. These have several uses, and the attributes which apply to each will be introduced in due course, but the most important - and complex - use of the tag is to define where the "divisors" between frames will be drawn. To do that you use one or both of the attributes ROWS or COLS.
Using ROWS in a <FRAMESET> tag tells the browser that you want to divide the window horizontally, COLS says you want to divide it vertically. The values taken by these attributes then define where you want the division to occur. Values come in one of three forms:
We're not done yet though! There are even further levels of complication. Firstly, you can have ROWS and COLS specified in the same <FRAMESET> tag. This will divide the screen up into a grid - check out the example screen shots below. But you might have noticed on the example page that I had three frames, not two or four. How was this done?
The answer is to first divide the screen into two horizontally, then take the lower frame and divide that into two vertically. This was done by nesting the <FRAMESET> tags. (One reason <FRAMESET> tags require a closing tag is because of this facility.) You might have already noticed that in section 11.2 above, when I reproduced the whole code for subj_whatframe.html. I won't repeat it again here, but once again, look below for examples.
Once the divisions are defined, of course, the next step is to fill them. This is done with <FRAME> tags. Frames are generally filled left-to-right, top-to-bottom; the best comparison is with the order you'd see <TD> tags in a table. But once again I'd suggest you have a look at the examples below. In the end, if you get it wrong, you'll soon realise the order they were supposed to appear in.
EXAMPLES. Note that in each case the screen shot has been taken from a fairly small browser window. I have only used relative sizes (percentages or the asterisk) in the examples, as they are meant to show the relationship between ROWS, COLS and <FRAME> rather than anything more precise in layout terms. In each case I've shown only the <FRAMESET> tags, but remember that real frameset documents have document headers as well. I've also left frame borders in for clarity, but note that they can be removed: details follow this table.
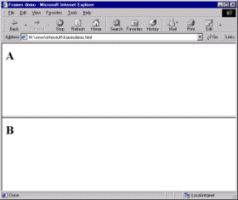
Simple 50%/50% horizontal division |
<FRAMESET ROWS="*, *"
<FRAME SRC="a.html">
<FRAME SRC="b.html">
</FRAMESET>
|  |
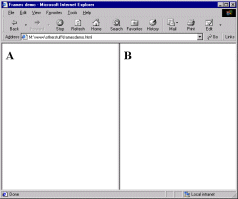
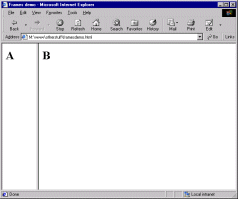
Simple 50%/50% vertical division |
<FRAMESET COLS="*, *">
<FRAME SRC="a.html">
<FRAME SRC="b.html">
</FRAMESET>
|  |
Unequal division |
<FRAMESET COLS="15%, *">
<FRAME SRC="a.html">
<FRAME SRC="b.html">
</FRAMESET>
|  |
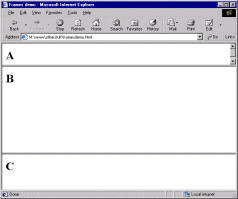
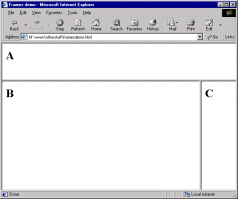
Three rows of unequal size (note that the scroll bar has appeared on the top frame due to the small size of the browser window) |
<FRAMESET ROWS="15%, 60%, 25%">
<FRAME SRC="a.html">
<FRAME SRC="b.html">
<FRAME SRC="c.html">
</FRAMESET>
|  |
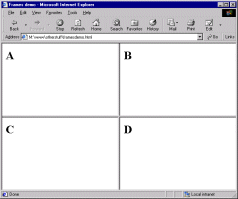
2 x 2 grid, all frames equal in size: note order that FRAME tags are used to fill frames |
<FRAMESET ROWS="*, *", COLS="*, *">
<FRAME SRC="a.html">
<FRAME SRC="b.html">
<FRAME SRC="c.html">
<FRAME SRC="d.html">
</FRAMESET>
|  |
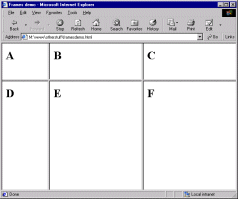
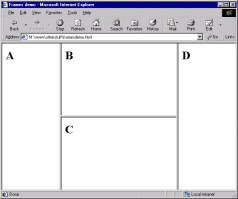
2 x 3 grid with proportionate divisions |
<FRAMESET ROWS="25%, *" COLS="20%, *, *">
<FRAME SRC="a.html">
<FRAME SRC="b.html">
<FRAME SRC="c.html">
<FRAME SRC="d.html">
<FRAME SRC="e.html">
<FRAME SRC="f.html">
</FRAMESET>
|  |
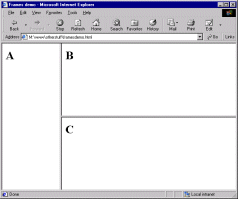
Nested frameset: note that in the second division the specified frame lies on the right-hand side |
<FRAMESET ROWS="25%, *">
<FRAME SRC="a.html">
<FRAMESET COLS="*, 15%">
<FRAME SRC="b.html">
<FRAME SRC="c.html">
</FRAMESET>
</FRAMESET>
|  |
Another nested frameset, but with divisions by column first |
<FRAMESET COLS="*, 75%">
<FRAME SRC="a.html">
<FRAMESET ROWS="*, *">
<FRAME SRC="b.html">
<FRAME SRC="c.html">
</FRAMESET>
</FRAMESET>
|  |
And more nesting.... |
<FRAMESET COLS="*, 50%, *">
<FRAME SRC="a.html">
<FRAMESET COLS="*, *">
<FRAME SRC="b.html">
<FRAME SRC="c.html">
</FRAMESET>
<FRAME SRC="d.html">
</FRAMESET>
|  |
I think that gives you enough to go on, don't you?
There's still more to say about the <FRAMESET> tag though - we're not yet at the end of the possible attributes! You can also include the following:
BORDER=n where n is the thickness of the border, in pixels, between all frames in the frameset. (If you've turned borders off via FRAMEBORDER, this attribute is of course irrelevant.)
BORDERCOLOR=rgb code or colour name. Fairly obvious. Older browsers don't recognise this attribute.
FRAMEBORDER. One of those irritating attributes where Netscape and IE recognise different values. Even more irritatingly, IE changed from one to another - but the official HTML 4.0 spec may force it to change back! The only answer is to include both values in your <FRAMESET> tags. The first tag, therefore, turns borders on, the second turns them off...
<FRAMESET ROWS="*, *" FRAMEBORDER=yes FRAMEBORDER=1>
<FRAMESET ROWS="*, *" FRAMEBORDER=no FRAMEBORDER=0>
Unwieldy though this is, I'm afraid at the current time you've no choice but to do it this way.
FRAMESPACING=n where n is a number of pixels of additional space between frames. Only works in IE.
OK, that finally is it. Despite the length of this page the <FRAMESET> tag, at a very basic level, is quite simple to use. It offers a lot of depth and control in dividing up your page, though. As usual, practice should improve your understanding and use of it.
The <FRAMESET> tag defines the layout of the frames within the browser window. Nested within the <FRAMESET> and </FRAMESET> tag, the <FRAME> tags then define the content and appearance of these sub-divisions. As before, the way it does so is with attributes.
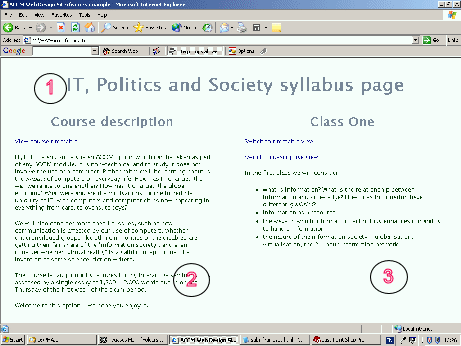
The important thing to remember is that a <FRAME> tag does not permanently set the content of the frame. Rather, it defines that frame's initial contents. So, when the first page of this site was loaded, its contents were as indicated by the screen shot below (which you should've already seen):

The tags within the frameset document looked like this (and note that <FRAME> doesn't require a closing tag, unlike <FRAMESET>):
<FRAME name="topbar" SRC="subj_frame_topbar.html" SCROLLING=no>
<FRAME name="menubar" SRC="subj_frame_menubar.html" SCROLLING=auto>
<FRAME name="main" SRC="subj_frame_intro.html" SCROLLING=yes>
I'll discuss the SCROLLING attribute below. SRC, as for images, defines the location of the frame content - unlike with images, however, it isn't obligatory. It's possible to leave a frame empty.
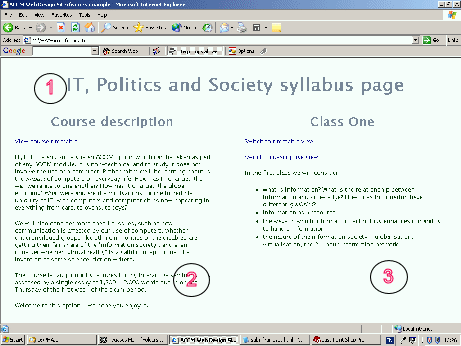
Now, as you navigated through that mini-site, it was as if the SRC attributes for each of those frames was, when certain links were followed, "replaced" by whatever was specified in the HREF attributes of those links. With only a couple of exceptions used for illustration, this generally happened in the main window, occupied in the first instance by subj_frame_intro.html. So when, for instance, you clicked on the link highlighted in the second screen shot here, the file in the main window updated, so that what resulted was as follows:

The other attribute involved in this process is name. As we've seen at other points in this course, you can name many objects or features on web sites, and frames are another one. As will be discussed in section 11.6 below, the name is how frames are identified in links. The name can be anything you want, though as usual it's best to avoid words that you know have another meaning in HTML (e.g., tag names, attribute values like "yes", and the like). You can see how the names above are relatively descriptive, which helps you remember what's going on (and don't think you'll always be the person involved in maintaining your site - so it's helpful for others too).
There are some other attributes available within the <FRAME> tag. Some, such as BORDERCOLOR and FRAMEBORDER, are much more reliable when included in the <FRAMESET> tag so have been treated there. The others are as follows:
In my opinion, a lot of the debate about whether frames are very useful or a big pile of horse manure could be invalidated if only designers would remember the existence of the <NOFRAMES> tag and use it properly. After all, that's what it's there for.
The tag goes in the frameset document and its contents will be ignored by browsers that can display frames. On the other hand, the contents will be displayed by those browsers which for whatever reason, can't display frames. The idea is that you place some text in the tag which firstly explains that the page the user is trying to view uses frames and then, ideally, directs them to a "frameless" version of the page. So for the first page of this topic, which has served throughout as the sample, the <NOFRAMES> tag was set up as follows:
<NOFRAMES>
<H3> Welcome to the Drew's Web Design Site</H3>
<P> This is the introductory page to the lesson about frames.
It uses frames, which your browser does not support. A frameless
version of the page is available by <A HREF=
"subj_whatframe_frameless.html">clicking here</A>.</P>
</NOFRAMES>
subj_whatframe_frameless.html is just a version of that page rendered in the normal "template". OK, I could easily sort that out by simply following the pattern of the rest of this site, rather than having to redesign things completely. But, in the end, if you are designing your site with frames you do have a responsibility, somewhere along the line, to think about making it accessible to the greatest number of users. And that means proper use of the <NOFRAMES> tag and designing a non-frames version of the site. This doesn't have to be as all-singing, all-dancing as the framed version (or no-one'd use frames at all) - usually, the main text "window" rendered on its own is sufficient.
Trouble is, most people think of the <NOFRAMES> tag as an added annoyance, or a legacy from Web prehistory. But frameless web browsing is more common than you'd think - following hyperlinks from within Word documents, for instance, will fail if the page being linked to is framed. Those creating their pages in HTML editors almost always fail to include them, simply because the editors don't make it at all obvious how to produce the tag. But it isn't difficult, and like the ALT attribute, is an oft-neglected courtesy that, by including it, adds far more to the usability of the site than would be expected from the effort expended.
In the example note the inclusion of other tags within the noframes message, and also some description of the page content. This is to assist search engines in indexing your page: a topic discussed further in section 11.7.
Making links contained in one frame forcing changes in another is a more straightforward task than you might think. The first important thing is to ensure you have given your frames a name - via the name attribute in the <FRAME> tag. It doesn't matter (within reason) what that name is, as long as you reference it in the relevant link.
The links in the menu bar of the example are just ordinary links in terms of the way they are formatted: they enclose text, they adopt whatever style is specified in the style sheet and they have an HREF attribute that specifies which file to open. (They can even be images as well.) What they do have is an additional TARGET attribute. If you recall, we've already met this attribute in lesson 10 when we opened new browser windows. Importantly, I showed you how you could use it to get links to open in named browser windows that could then be referred to by subsequent links.
Getting links to open in a named frame is exactly the same as getting them to open in a named browser window. Effectively, the frame becomes a "window" in its own right. You simply include a target="frame name" in the link. As an example, take this link, from the example page's menu bar...
<A HREF="subj_frame_summ.html" target="main">
Summary and Exercises
</A>
"main" was the name allocated to that particular frame in the frameset document. Were there no such named frame, the browser would have opened subj_frame_summ.html in a new browser window and called that "main". As it is, though, the named frame exists, so that's where the new file is loaded - and the effects were as you saw on the example page.
If you omit the TARGET attribute from any link (which is, of course, the normal state of affairs) it will open in the frame in which the link is located. This might be perfectly acceptable; the "duplicate" links in the example pages do not have TARGETs.
I've already mentioned one possible special TARGET, that being _blank. Another one is very important here: _top. I render the following paragraph with plenty of emphasis to make sure you follow this advice...
If using frames, all external links should have target="_top" included!
What does this do and why so important? What it does is open the linked file in the browser window and superseding the frameset. It's the TARGET you want to use when you've had enough of your frames and want to return to the un-framed world. I don't use it on the example page for the links back to the Subject Index, because then I'd end up with two duplicate browser windows open. (Instead I use "close window" events.) But I do use it for the external links at the bottom. It is extremely important that you remember to include target="_top" in all external links. Look at what would happen if I'd omitted it from the external links, then tried to use them:

I hope the reasons why this is such poor practice are obvious. Firstly you "trap" the browser inside your frameset, no matter how far out into the Web they then surf. Secondly - and there have been legal actions over this in some cases - you risk a plagiarism or breach of copyright charge, as it can look, from some angles, as if you're trying to make out the other site is somehow a part of yours. Avoid all complications, and follow the emphasised advice above.
There is another special link, target="_parent", which works by stepping up one level of nested frames. I've never had cause to use it, but at least now you know it's there.
Here are a couple of little tricks which you might like to remember. The first comes with using the obscure little <BASE> tag. Adding something like:
<BASE target="main">
...in the <HEAD> of the document sets the default TARGET for all links in that document. It can still be overriden by TARGET attributes set in the tags. Fairly trivial I guess, but it might save you a bit of typing.
The other trick is, how to get a link to change the contents of two frames at once. The following solution comes from Niederst's Web Design in a Nutshell, pp. 222-3, via http://www.webmonkey.com. The first solution is simpler, but only works if you want to change the frame in which the link is located along with the usual method of changing a second frame. Use TARGET to update the different frame as usual, but add a JavaScript onClick event to update the current frame at the same time. In the example below, newcontent.html will open in the frame named "maintext", and newmenu.html will open in whichever frame the link text, "Click for update" is located (its exact name is irrelevant in this method):
<A HREF="newcontent.html"
onClick="window.self.location='newmenu.html'"
target="maintext">Click for update</A>
To open new content in two (or more) frames that do not include the frame in which the link is located, you need the following script in your document header. The italicised names need replacing with the names of the two windows in question. Note that "toolbarURL" and "mainURL" are not "dummy" names - OK, they don't actually have to be that, but they don't depend on information in the frameset. They act as "holders" for information passed to this script via the <A> tag, as you'll see.
<SCRIPT LANGUAGE="JavaScript">
<!--
function changePages (toolbarURL, mainURL)
{ parent.toolbar.location.href=toolbarURL;
parent.main.location.href=mainURL; }
-->
</SCRIPT>
Then, the <A> tag looks like this, where newtoolbar.html represents the new file to be loaded into the frame named "toolbar", and newmain.html... well I'm sure you get the point.
<A HREF="javascript:changePages ('newtoolbar.html', 'newmain.html');">
That's it! Do read the advice on using frames well sprinkled throughout the rest of this lesson, and remember, whilst navigation is not the sole use of frames - indeed, it's best to use them in much more sophisticated ways - it is links which really make frames work, whether these are strictly "navigation" links or not. So do be aware of how to make them work properly.
This lesson's introduction already discussed the situations in which I think frames are worth using and when they're not (of course, bear in mind this is a purely personal opinion, but I think there's some justification for it). The aim of this page is to summarise the technical points.
Use the <NOFRAMES> tag. As with the ALT attribute this is such a simple courtesy and yet it is used so little. Again, I am aware that my harping on about this kind of thing can create a negative reaction, but I'm afraid that past experience has shown me that continuous nagging is the only thing that really cements the use of tags like this. And when I say "use it", I mean really use it, productively. Don't just throw one in around a message saying "Update your browser, loser!!" or similar. Within the <NOFRAMES> tag, at least have a brief summary of the content, and preferably a link to an example of the following...
Create a "frameless" version of your site whenever possible. It's true that, if you're using frames to their full potential, it'll be difficult to produce a genuinely frameless version of the site. But there should be scope for frameless users to gain access to at least some of the information on the site. Certainly if you're using frames only for navigation, producing a frameless version should not only be compulsory, it should also be pretty straightforward.
Use target="_top" for all external links out of a frameset. Really! There is only one possible mitigating circumstance; that is, if linking to the external page is a specific part of the site, and you've got the permission of the author/owner of the other page.
Unless you've a very good reason, don't disable the user's ability to resize frames. If they're wanting to do this they've probably got a good reason and you have no right to be that precious over your screen layout!
Ensure that search engines can properly register the site content. Use page titles, <META> tags and descriptive content within <NOFRAMES> tags to help them out here.
Don't disable the SCROLLING option within a frame if there's any possibility that content may overflow. Viewing a page knowing that some of the content is forever just out of sight is extremely irritating!
Include both FRAMEBORDER=no/yes and FRAMEBORDER=0/1 to ensure that both major browsers render borders the way you want them.
Don't "overnest" frames. Three files on the screen at once is plenty, four is a lot, any more and you're overdoing it, I think. If you want to get a scrolling "frame" in an extremely limited space, consider using a text box instead (see lesson 9 and the unusual uses of forms).
Specify frame sizes in relative rather than absolute values. As ever, you can't be 100% sure what screen and/or window size your readers will be using. Relative values are safer though, once again, you might have to forego some precision in layout.
That'll do for now!
<IFRAME>s are one possible future of frames. Like the frames techniques we've already looked at, they're not perfect. They must be used with full consideration for those who might not be able to see them, which means your providing alternative ways for those users to access the information. In the case of <IFRAME>s this is even more important as at present time these are supported only by some browsers, namely Internet Explorer and Opera. Netscape doesn't support this tag at all. However, <IFRAME> is included in the HTML 4.0 specification, and technically this means that all future browsers should support it (though having said that, the status of TARGET is problematic - serious web designers need to keep an eye on this sort of thing). Also, with not too much consideration, you can easily allow for those users who can't see the tag, even if you won't get the full singing-and-dancing effect.
The I stands for "inline". What <IFRAME> does is "embed" a frame on your page. It is as if you have created a little "window" inside your HTML file through which you can see another HTML file; the content of the <IFRAME>. See this example:
That's an entirely separate file called 2001.html. Nifty, huh? (Particularly when combined with active links, which we'll look at below.) Not hard to do either: here's the code:
<DIV ALIGN=center>
<IFRAME HEIGHT=200 SCROLLING=auto SRC="2001.html" WIDTH="80%">
<P>Your browser does not support the <IFRAME> so
it is not possible to illustrate this example. Sorry.
To see the file being displayed go here:
<A HREF="2001.html">2001.html</A>
</P>
</IFRAME>
</DIV>
Note first of all the use of the alternative text inside the <IFRAME> tag - it's this that explains why <IFRAME> has a closing tag, as otherwise you might think there's no need for one. Please use this facility properly if you're using <IFRAMES>, just as you should with the <NOFRAMES> tag.
Here are all the available attributes for <IFRAME>
As with "real" frames, the true power lies in making the <IFRAME> interactive. Obviously this is impossible to show on a printed page, so return to http://www.leeds.ac.uk/acom/html/subj_iframe.html to see it in action.
This is just done with TARGET attributes pointing at the <IFRAME>'s name in the same way as we've already seen. Piece of cake, really. In addition, if readers can't see the <IFRAME> but can still see the links above, they can still view the content; the files will just open up in a separate window.
You might already be thinking that it'd be possible to render the "inner" page in exactly the same style (font, background colour etc.) as this "outer" one, change the colour of the scroll bar as well, and have an almost seamless integration of that page onto this one. The possibilities are then just limited by your imagination. True... and it does seem to me that <IFRAME>s have a lot of potential for page layout. I've only just started experimenting with them myself, but I can see the possibilities here.
But a couple of caveats. Note that <IFRAME> may not be considered a link by Google. I honestly don't know whether it is or not, but it is always safer to have a proper link unless you've a very good reason to do otherwise. If Google doesn't see <IFRAME> as a link then it has no reason to consider the content of the <IFRAME> important. And you must always remember to have some other way of looking at the frame content. Ensure you've looked at your page on as many browsers as possible to check it still works even without the <IFRAME>. <IFRAME> is one of those tags that get people very excited when they first see them, but in the end, it may look flashy, but content is still content, however it's presented.
End of lesson 11.
Material on this site is © Drew Whitworth and ACOM, 2002. Permission will usually be given to reproduce material from this site for non-commercial purposes, if credit is given. For enquiries, e-mail Drew at andrew [dot] whitworth [at] manchester [dot] ac [dot] uk.