Web Design
topic title
main menus
help pages
printer-friendly/text-only version
your account
Use your ACOM account to access the discussion boards, submit course work and check marks and feedback
Essential related topics
Related topics
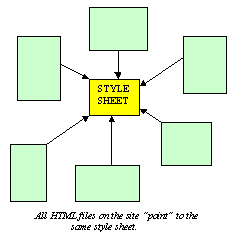
The most useful and powerful method of recording style information is to do so in what is called an external style sheet. All the files that you want to use this information can then be made to "point" to the file, like so:

Style sheets are plain text files, and have the extension .css. The style sheet for this site is called css.css. The one on the style sheet sample site is called stylesheet.css. Giving it an obvious, descriptive name like this is probably helpful.
To point to the sheet, you need to use the <LINK> tag. It will look as follows; note the italicised filename needs to correspond to whatever you've called your style sheet:
<LINK REL=STYLESHEET type="text/css" HREF="filename.css"
MEDIA="screen">
Though this looks rather technical, you should ensure that you follow this example. The first three attributes in this tag (REL, type and HREF) are important, as they tell the browser viewing your page that the link is a style sheet, that it's a CSS style sheet and also where to find the file. The final attribute tells the browser viewing the page to apply the styles only if the page is to be displayed on the screen. This attribute is part of the new HTML4 specification and is designed to help people with disabilities - if the page in question is not going to be displayed on a screen, then the style sheet will not be applied. Hence, auditory browsers (for example) will not bother trying to parse your style sheet. It is expected that style sheets for different media will soon become available.
The style sheet should then be considered as integral a part of the site as all the other files such as HTML and image files. Make sure you save it in the same directory, and don't use drive letters or other directory identifiers in the HREF attribute of the <LINK> tag.
As to what a style sheet actually looks like - well, that's dealt with on the page about tag definitions.
|
|  |
