
As with the other similar pages on this site, this page is designed to be easily printed out and read offline, away from the computer. If you are trying to follow this lesson online you will find it much more convenient to return to the full lesson 12 menu.
Contents
One of the strengths of the .gif image file format (it doesn't work with .jpg) is that you can animate them. This works just like film animation - a sequence of many "frames" are displayed in quick succession to get a "cartoon" effect. (There's not much point showing you this on a page designed to be read offline: return to the page http://www.leeds.ac.uk/acom/html/subj_animated.html if you want to see one.) By far the easiest way to get an animation is to download one already on the Web. The Animation Factory at http://www.animfactory.com has a wide selection to choose from.
Animated .gifs are clearly a simple way to add image changing to your document, and certainly make it more eye-catching. But as already may be apparent, if used gratuitously, they can quickly become very annoying, particularly if the user has no reason to scroll down and get the image off the page. So I suggest you use animated .gifs with discretion. I repeat a list of considerations given by Niederst in Web Design in a Nutshell, on page 322:
Note that both these last two points are only applicable if you design the animation yourself rather than download a prefabricated one off the Web. If you do this, you will not be able to change the timing. Note also that because animations are .gifs in the same way as any other .gif image, you should include an ALT attribute. Animations can therefore also be used as links, or be subject to rollovers, as you can see on the example below.
The application Animation Shop is available on the university network - it is written by JASC, makers of Paint Shop Pro. A full explanation of its facilities is beyond the scope of this page, not to mention the abilities of its author. It didn't take long to design the second example of an animated banner which you can also see on the online version of this page.
"Animated text" like this can also be produced with the <MARQUEE> tag (see next section). But the caveats above still apply. It's a reasonable attention-grabber but can quickly become annoying. All in all I think animations are unncessary gimmicks but it's not my business to decide for you which techniques you should and shouldn't know - well, not entirely anyway! There may be practical applications of the technique, however: perhaps on web pages aimed at children which have web-based games. Subtle animations on banners and titles can also be worth trying, if they are well-chosen. So now you know how to do it.
Though I've tried to avoid any use of proprietary or browser-specific tags in this course, I am making a small exception for this one. Technically the tag only works in Internet Explorer, but Netscape will still render the text, just without the effects. Note well however that this tag is not part of the official HTML 4.0 specification and if you use it your page will not validate.
What <MARQUEE> does is create a scrolling text area. ("Marquee" is a term used in some other applications, such as graphics editors, to denote a selected area of the screen, but this is a usage that doesn't appear to have made it into the dictionary yet, where it's still just defined as "a big tent".) Such as the one below, for instance. If you're viewing this using Netscape you'll just see the text, so if you've access to IE, it might be better to have a quick look through that browser, just so you can see what I mean. (Obviously this won't work if you print the page off, but unlike the animations above I have left these in this printer-friendly version so you can see how the text renders normally anyway.)
Enclose the text between the tags (<MARQUEE> and </MARQUEE>) in the usual way. There are several attributes which then control the appearance and the movement of the marquee, as follows:
behavior: (note spelling). Specifies how the text should behave. scroll is the default and means the text will start completely off one side, scroll across until it is completely off the other side, then start again if specified. slide stops the scroll when the text touches the far margin. alternate means it will "bounce" back and forth within the marquee.
bgcolor: takes a name or colour code and sets the marquee's background colour.
direction: takes left or right to define the direction in which the text will scroll.
height: defines the height in pixels of the marquee area.
hspace: use this to define a number of pixels to be held as free space to the left and right of the marquee.
loop: the default is infinite, which means the marquee will repeat endlessly. A number in this attribute stops the repetition after the specified amount of times.
scrollamount: specifies the number of pixels that the text will move for each "jump".
scrolldelay: specifies the delay, in milliseconds, between each "jump". Between them, these two attributes therefore allow close control over the speed of the scrolling display. Compare the two examples on this page for some idea of appropriate values here.
vspace: holds a number of pixels of free space to the top and bottom of the marquee.
width: defines the width of the marquee area. As usual with this attribute it can take either an absolute value (the number of pixels) or a percentage value, relative to the width of the element in which the marquee is located.
Note that there's no ALIGN attribute to help place the marquee between left and right margins, and the font of the marquee also depends on other tags for its formatting. Here, then, is the code which created the first marquee on this page: below is a second, more complex one (adapted from some text which appeared way back in lesson 2), also followed by its code.
<DIV ALIGN=center>
<MARQUEE direction=left vspace=15 loop=3
scrollamount=2 scrolldelay=15 width=50%>
Welcome to the Web Design Site!!
</MARQUEE>
</DIV>
<MARQUEE direction=left scrollamount=4 scrolldelay=5 width=100%
bgcolor="#90ee90" behavior=alternate>
<FONT FACE="Comic Sans MS" SIZE=+4>Welcome to
<FONT COLOR="#0000FF">FR</FONT>
<FONT COLOR="#FFFFFF">AN</FONT>
<FONT COLOR="#FF0000">CE</FONT>
</FONT>
</MARQUEE>
OK, having said all that, a word of warning. If you overdo moving text on a page - just as with the image equivalent, animations - it can be the most annoying and distracting thing. Possibly that bouncing "Welcome to France!" is already annoying you, as you read this paragraph. If using this tag give serious consideration to using the LOOP attribute to make it repeat only once or twice; the text's scrolling onto the screen in the first place will already have achieved the desired visual impact, so consider cutting your losses and leaving it at that. Too much of this kind of thing can spoil an otherwise attractive page, so use the <MARQUEE> tag with discretion, like all other gimmicks.
We are approaching the end of the site. I've taken you about as far as you can go with basic HTML and standard web technologies. What remains to be done is to introduce you to some more advanced technologies. There is no time, nor the available resources to teach you how to become expert at these sorts of things, but if you have got this far you should have enough expertise to be able to start exploring these areas for yourself. Each page contains links and references to other, more comprehensive sources of information on each topic, and you should treat these pages only as the most basic possible guide.
The use of video on the Web goes back further than you might think, but it's only recently that advances in storage and communications technology have even started to make the digital movie a mass-market possibility. Most new computers can now play DVDs, but if you were expecting that Web video can match that sort of quality and speed, you are in for a surprise! (As an aside, I don't actually like the "clinical" nature of the DVD, which has none of the richness of film - but maybe I'm just old-fashioned...). The big problem is still the "bottleneck" created by the telephone line. Media corporations are desperate for us all to get broadband (high-capacity) access so we can rent our evening viewing online and they no longer have to fund tediously inconvenient video rental stores. Whether the public will fall for the same scams as happened with CDs "replacing" vinyl, crossed with the usual worries about e-commerce, these remain to be seen.
But in any case Web video is something that serious web designers need to know about. Web video goes beyond simple animated .GIFs. Not only do you need more sophisticated software and equipment to produce these clips, but anyone wanting to see the video clip has to have special software "plugged in" to their browser. Although most browsers do now have automatic support for common video file formats (see below), this cannot be absolutely depended on. The screen shot below shows one of these plug-ins, RealPlayer (see the list of links at the end of this section). This is an "actual size" screen shot - the blank black square to the right is the "screen", which shows you one great limitation of current technology, for reasons discussed below!

The big problem, of course, with these sorts of files is their sheer size. This is why it isn't possible to whack DVD-standard digital films up on the Web. On a DVD you have many gigabytes to play with and the computer can read, and thus transmit it, directly. It is therefore perfectly feasible to have every single frame of film translated completely into pixels without any loss of quality or speed. But as I'm sure you'll have realised by now there simply isn't the bandwidth to transmit something like this down a phone line, even a broadband one. Even a twenty-second, fairly low quality video clip can be upwards of 2 megabytes in size. There are several methods you can use to reduce the size of clips, amongst them:
But none of these will make a video clip the sort of thing which will load without even being noticed. And we haven't even mentioned accompanying sounds yet. One possible solution is to stream the video: this means that the user will not have to download the entire file before they play it, but will get it bit by bit, with the data arriving as the film is playing. This is the kind of thing that online web broadcasts (of concerts, say) do and it helps a lot but once again, a full discussion of the technologies available is beyond the scope of this page. In any case it is much harder to place true streaming clips on your web pages without some extremely expensive hardware support.
Whether you go for a streaming or non-streaming solution, the basic rule is this and it should apply to any large file, whether an image, an audio file or a video clip. Never force a user to download a file of this size. Always make the downloading up to the user, and always inform them of the size and content of the file they are about to view.
If you want to add a video clip to your web page the simplest way is through an ordinary link:
<P>Click on the link for a clip from <A HREF="wedding.mov">
our wedding video (1.6 Mb)</P>
Note the warning about clip size.
Both Netscape and IE also support a tag, <EMBED>, which creates a kind of "frame" on the page within which the video is displayed. I stress again, though, do not force visitors to download a large video file. Attributes which go with <EMBED> are as follows:
There are three main video formats for non-streaming videos. (As it is very difficult for "amateurs" to put streaming video clips on the Web I've not mentioned those formats.)
|
LINKS Some links follow for the interested. Note that some of these link to the web sites of companies offering commercial services. These links are provided for information only. No direct endorsement is implied, and if you choose to hand over any money for a service or product, you do so at your own risk. http://www.apple.com/quicktime/ : QuickTime - Some general information about this package. http://www.mpeg.org/ : MPEG site. http://www.terran.com/ : Media Cleaner Pro - a piece of software which optimises (shrinks) sound and video files for publication on the Web. http://www.adobe.com/ : AfterEffects, Premiere - state of the art digital video technology from Adobe. What the professionals use - and with price tags to match. http://www.real.com/ : RealVideo - home site of the company with the biggest share of the streaming video market. |
To repeat the warning which appeared in the previous section; this page describes web design technologies that you won't be able to fully exploit without further investment in actual software, and the tuition needed to use it. But for those that are intending to move into these areas, here are some basic pointers. Don't treat this as anything like a definitive guide.
Why might you want to place audio files on your web site? Well, as described briefly on the page about non-HTML and special links (lesson 3), this can either be garnish, or an integral part of the site. "Garnish" sounds can be things like audible greetings, noises (maybe when you push a button, or as part of some web-based game), or background noises/music. "Integral" sounds are when your site is being specifically designed to present these. An increasingly common example of this is when budding bands use their web site as a "demo tape".
Much of what applies to placing sounds on a web site is the same as for video files - this goes both for the tags and technologies required, and the warnings about their use. Audio files either have to download completely before they're played, or they can be "streamed". Audio files are generally quite large (though see the note about .mid files below). Don't ever force a user to download a very big file automatically, especially when they might not have the relevant plug-in and/or any desire to hear the file in the first place. Anyone who's spent much time in a hold queue on the phone should realise that some endlessly-looping rinky-dink piece of Muzak can make people feel like punching holes in the wall, so be especially careful with things like "background music". If possible, prevent the sound from looping endlessly; only use this for "ambient" sounds (sounds for atmosphere, like the sounds of waves, or other effects like footsteps - these could be quite effective if used appropriately). If giving people the choice to download a music or sound file, always let them know how big the file is in kilo- or mega-bytes.
Incidentally if you want to use a background sound on a page use the attribute, BGSOUND in the <BODY> tag. Obviously, this then takes the value of the file name of the sound file. I don't think you can do this yet with style sheets, at least not in ways all browsers recommend; leave it with me...
A common audio file formats is .wav, which used to be the standard Windows sound format. You are now more likely to see the MPEG format, particularly .mp3 files. These have achieved some notoriety recently as the file format most directly implicated in the court cases over Napster, the "music-swapping" site that has effectively been closed down by recording companies worried about copyright violations. This should make you remember that many sound files are someone's "intellectual property", so be careful what you actually put on your site. There are some sites which offer sounds and effects for free, however, on the same basis as for background images or icons; try putting "Sound Effects" into Google.
It's worth mentioning the MIDI file format (extension .mid), however. The MIDI format was designed for synthesisers, and rather than "digitising" sounds in the way of CDs, it passes instructions to synthesiser software in a completely different manner. You can't, therefore, replicate voices or other "organic" sounds, but you could probably manage most of Kraftwerk's back catalogue using MIDIs, and any other bleeps or boinks you might desire. The big advantage of MIDI files is that they are considerably smaller than other formats; up to 1,000 times smaller, in fact. A minute of MIDI music can come in as small as 10K, rather than 10Mb for a .wav file.
|
LINKS Some links follow for the interested. As usual, no direct endorsement of any of these is implied, and if you choose to hand over any money for a service or product, you do so at your own risk. http://www.dkitchen.com/ : Digital Kitchen - Can supply sound effect files. http://www.apple.com/quicktime/ : QuickTime - a piece of freeware to get you started on sound manipulation. Originally for the Mac but now also available for Windows. http://www.mpeg.org/ : MPEG site. http://www.real.com/ : RealNetworks - streaming audio (and video) technology. http://www.liquidaudio.com/ : Liquid Music - state of the art web audio technology. |
This is quite a useful and straightforward technique. It doesn't require any particularly specialised knowledge or software to make use of. However, the reason I haven't introduced it earlier, and am instead slightly relegating it to this "appendix", is that it is best to liaise with the administrators of your server or web host if planning to use SSIs in your site. Some specifics may vary from server to server. If you try out these techniques and they don't work, it may be that's the reason, rather than any failings on your part. As it can sometimes be difficult to contact server administrators, particularly if your site is on a large "public" web host, these are sometimes more trouble than they're worth.
A server-side include is basically a line of code in your HTML which "pulls in" some HTML stored separately. In some ways it's almost similar to style sheets - whereas there you have style information being "pointed" to by, potentially, several files at once, here it is actual code which is separately stored. There are two main reasons you might want to do this:
For instance, on the ACOM web site, we use SSIs on the course work pages. Here there are examples of both the above situations. There are slabs of text common to all course work pages: the information on plagiarism, for instance, and how to use the Submissions Facility. Then there is information which changes on a fairly regular basis: specifically, the deadline for the work. The screen shot below shows portions of both these.

If you View Source of these pages you might wonder what I'm talking about. It just looks like ordinary code. But that is itself an insight into the way SSIs work, and their major advantage. All the work is done by the server, not the browser (hence, "server-side"). By the time the browser gets the page it can't distinguish it from any other HTML. Which means that you don't need to worry (beyond your usual concerns) about whether SSI instructions can be understood by different browsers. It does explain, however, why you need to check with server administrators about exactly how your pages are supported. (The most common server set-up is Apache, and this is what the following examples are drawn from.)
What the above pages actually contain is something like this:
<A HREF="#top">Back to top of page</a>
<hr>
<!--#include virtual="network_sub.html" -->
<!--#include virtual="deadline.html" -->
<A name="hints"></a>
<h2>Hints and Tips</h2>
network_sub.html is the file which contains the information about submitting your work. It does not contain <HEAD> or <BODY> tags or anything else like that - in other words it is a "slice" of an HTML file, not a fully functioning file in its own right. Unlike the files which are included in frames, it is not a file which could be viewed by a browser in its own right even though it has the .html suffix. deadline.html... well, I'm sure you can work it out.
As usual with complex techniques like this, the syntax needs to be exactly right. You must include the hashmark (#); you must also ensure there is one space before the closing --> tag. Once that's done, though, it's just a matter of making sure your included files "fit in" properly, and Bob's your mother's brother.
Oh, there's one more thing. When using any file that pulls in SSIs in this fashion, you must change the file extension to .shtml rather than .html. This lets the server know that it must go and look for the includes. Check the extension of any one of the ACOM course work pages for proof.
That's all there is to it really. Definitely a time-saver, but do be aware of the limitations posed by certain servers.
The software company Macromedia - the makers of Dreamweaver - publish a variety of other web design tools. Amongst these are the packages Flash, Shockwave, Director and Fireworks which between them provide an incredible variety of assistance for the professional, multimedia web designer. Between them, they'll also burn a tidy hole in your wallet.
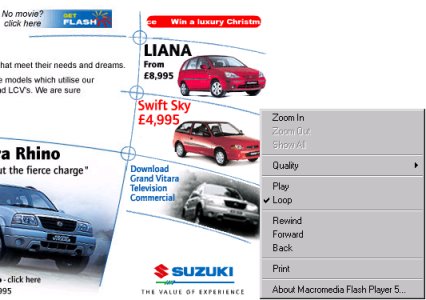
Flash is a package which can produced web-based animations, and here I mean more than just animated .gifs. We are talking now of the sort of animation which appears on the front page of, for example, http://kubrickfilms.warnerbros.com/ (the authorised Stanley Kubrick site). The site of the car/motorcycle company Suzuki (http://www.suzuki.co.uk/) also uses it in a more subtle way, with discreet animations on its images (both links will appear in the second browser window). You will notice that if you right-click on the animated images, the context-sensitive menu which appears will be different to that of "ordinary" images (.gif or .jpg); note the image below.

If you've had a look at that you might be impressed, or you might be left feeling that this is just eye-candy. Both these attitudes are correct. Eye-candy is precisely what it is, but that is of course the point. Attention is a valuable commodity on the Web. Things that move, however subtly, are designed to keep you watching and reading: or to attract your attention if it was wavering. (That's why fruit machines in pubs keep running those endless sequences of lights when no-one's using them.) It is also believed, by the people who use and sell this kind of thing, that an animated introduction like that seen on the Kubrick site is more likely to impress visitors than a static, HTML-only page.
Myself, I'm not so sure about that. (You knew I was going to say that - didn't you?) I wonder how many people actually sit through the whole introduction to the Kubrick site rather than just hitting "Skip Intro" - especially more than once. (And it's also a bit ironic seeing as how Kubrick himself didn't believe in flashy credit sequences, thinking it was far better just to get on with the film.) In fact, if I've done my job properly, I hope I don't even need to point out the potential pitfalls with Flashy animations of this kind:
Allow me if I may to present two further, and highly contrasting, examples of the use of Flash. The first is the site for Square Room Records (http://www.squareroomrecords.com), which apart from the introduction (but this can be skipped) is subtle and stylish: it totally sets the mood and tone of the site, which is what good design should do. The other is for http://www.pasgrau.com, a ski resort, and if you honestly can't see why I use it as an example of terrible practice, I give up!
Always remember that, as ever, the Flash animation is just extra padding. By all means display your talents and put that animation on your page but don't make it integral to your page. In other words don't impart important information solely with the animation. And in any case always give the option to skip it. To have to sit through a two-minute animation each time you access a page if all you want is someone's phone number is designed to have exactly the opposite effect to that which you intended: e.g., increased visitor numbers.
Nevertheless these are obviously ways in which the budding professional web designer can further enhance their armoury. If you want to know more, visit Macromedia's site at http://www.macromedia.com/.
End of lesson 12.
Material on this site is © Drew Whitworth and ACOM, 2002. Permission will usually be given to reproduce material from this site for non-commercial purposes, if credit is given. For enquiries, e-mail Drew at andrew [dot] whitworth [at] manchester [dot] ac [dot] uk.